
기존의 코드에서 수정한 부분이 있다.
monster 를 생성하는 과정에서
class 를 적절히 활용하고 있다는 느낌이 들지 않았다.
const monster = new Monster(RandomName[RandomNameChoice], 70, 5);
//10층 막보
if ( stage % 10 === 0 && stage !== 0 ) {
monster.name = "최종BOSS : 정상으로 향하는 길"
monster.hp = 2999
monster.attack = 180
}
//5층 중보
else if ( stage % 5 === 0 && stage !== 0 ) {
monster.name = "중간BOSS : 계단지옥"
monster.hp = 777
monster.attack = 77
}
//일반 층
else {
monster.hp += stage*80+stage**3
monster.attack += stage*1+stage**2
뭔가 마음에 들지 않는 구성이다.
일단 대충 때려만든 다음에 수치를 조작하는 형태라고 느껴짐...
특히, 채점 기준에서 벗어날 수도 있다는 생각이 들어서 코드를 수정해보기로 했다.

1차 시도
원하는 그림은
new Monster 생성 과정에서 new Monster( 정보 ) 인자를 넘겨서
그것을 class 내에서 처리하게 만드는 것이다.
//10층 막보
if (stage % 10 === 0 && stage !== 0) {
const monster = new Monster("최종BOSS : 정상으로 향하는 길", 2999, 180)
}
//5층 중보
else if (stage % 5 === 0 && stage !== 0) {
const monster = new Monster("중간BOSS : 계단지옥", 777, 77)
}
//일반 층
else {
const monster = new Monster(RandomName[RandomNameChoice], stage * 80 + stage ** 3 + 80, stage * 2 + stage ** 2 + 8)
}
위 처럼 작성을 하고 보니,

monster 를 찾을 수 없다는 결과가 나왔다.
if문을 지나간다면 어느 경우라도 const monster 를 실행하게 되겠지만,
if 문 내 에서만 정의가 된 변수는 참조가 불가능한 듯 보인다...
아니 if문 해보면 무조건 const 된다니까? << 그건 니 생각이고 !!
추측하자면, if문이 실행되기 전에 선언된 함수, 변수 (인자 포함) 정보를 호이스팅 하는데
if 문이 아직 실행되지 않았기 때문에 정의 자체가 되지 않은것으로 보인다.
2차 시도...라고 하긴 애매하지만

if 문이 실행되기 전에 초기화만 해주면 일단 monster = undifined 상태로 실행이 진행될것이고,
if 문을 들어가며 원하는 값으로 대입이 될 것이다.
하지만 보란듯이 밑줄이 그어졌다.
const 는 선언과 동시에 초기화가 이루어져야 한다...
사실 재선언, 재할당 모두 불가능한 const에 값을 안주고 선언만 하는건 말이 안되는 일이었다.
3차 시도
왜 인지...
const 로 선언하지 않으면 안될거같은 느낌이 들지만....
다양한 시도를 해봐도, 원하는 형태로 코드를 짜려면 let 을 써야할 듯 하다..

let 괜찮은거겠지..?
let monster;
//10층 막보
if (stage % 10 === 0 && stage !== 0) {
monster = new Monster("최종BOSS : 정상으로 향하는 길", 2999, 180)
}
//5층 중보
else if (stage % 5 === 0 && stage !== 0) {
monster = new Monster("중간BOSS : 계단지옥", 777, 77)
}
//일반 층
else {
monster = new Monster(RandomName[RandomNameChoice], stage * 80 + stage ** 3 + 80, stage * 2 + stage ** 2 + 8)
}
결국 위와 같은 형태로 마무리 하기로 했다.
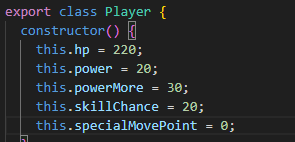
class Monster {
constructor(name, hp, attack) {
this.name = name
this.hp = hp
this.attack = attack
}
........class 부분은 위와 같다.
그리고 바로 이 시점에서, 제출한 과제에 대한 피드백을 받았다.
피드백의 내용을 요약하면 다음과 같다.
우선 참신한 컨셉에 놀랐고,
필수기능과 도전 기능에 해당하는 부분을 모두 성공적으로 구현해내었음.
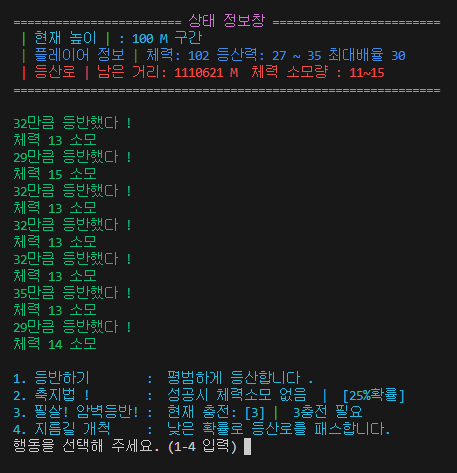
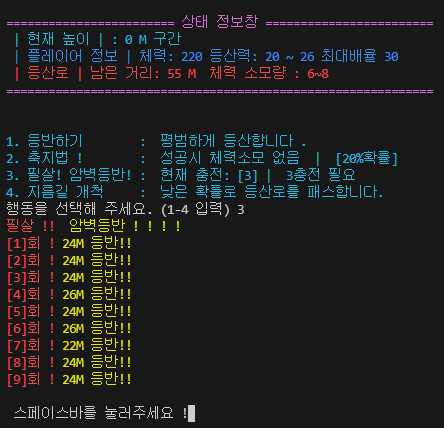
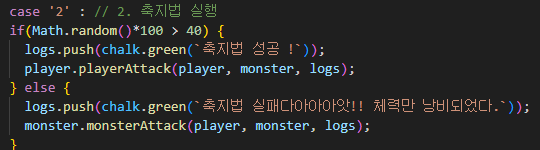
도박성 기술인 지름길 스킬에 실패 할 경우, 주사위를 표시하여
직관적으로 확인할 수 있는 부분이 좋았음.

아쉬운 점으로, 반복되는 코드가 많다는 점 !
또, 깃 활용 시 커밋 내용을 확실하고 직관적으로 알 수 있게 작성하여
히스토리로써도 관리되게끔 할 수 있으면 좋겠음
전체적으로 과제 결과물이 괜찮았다는 내용이었다 !

어흐흘
헛되지 않았다......
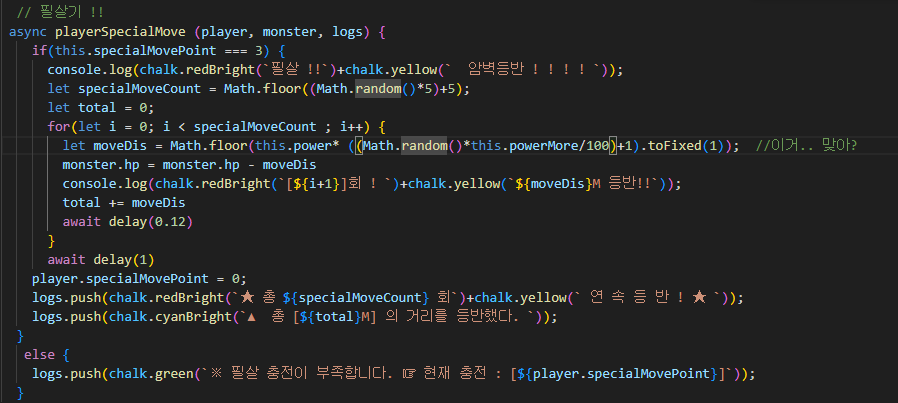
즉각적으로 피드백을 적용해보자면,

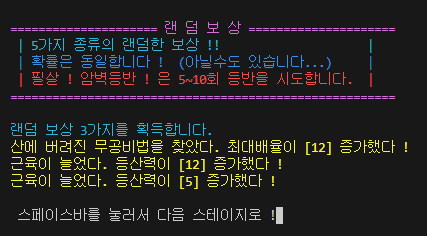
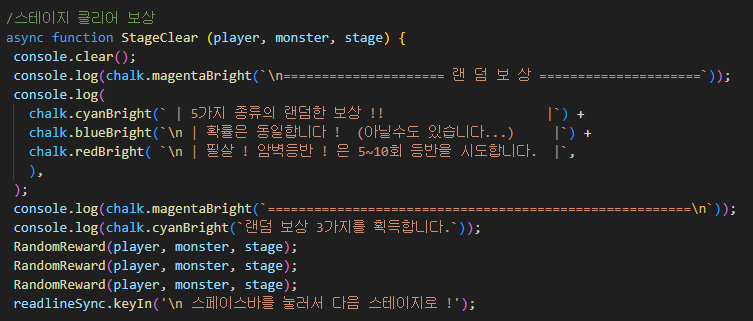
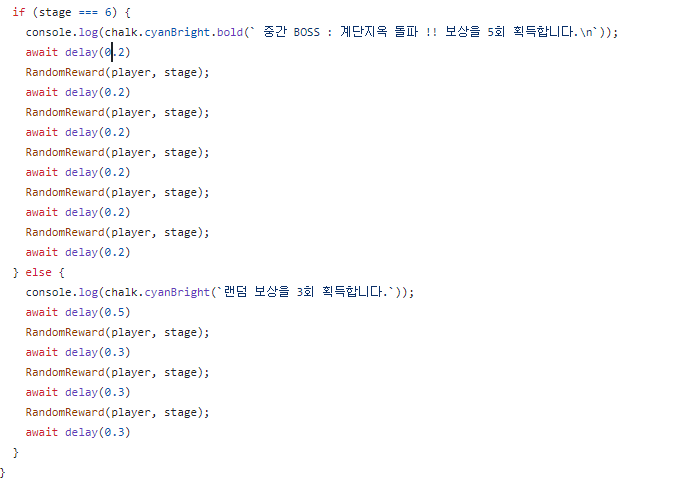
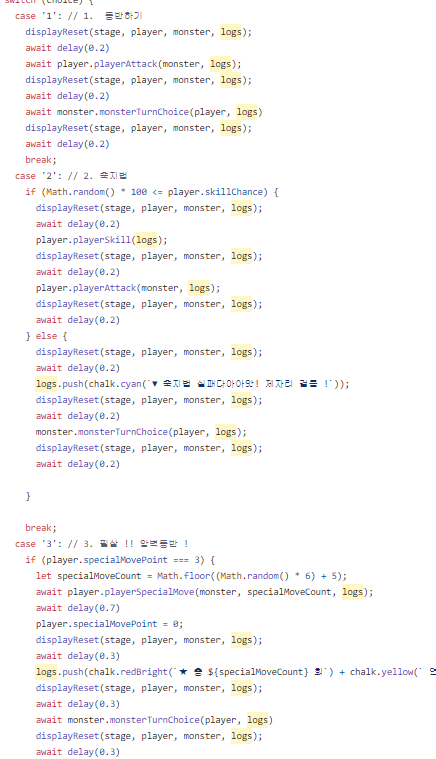
제출했던 스테이지 클리어 보상 함수 내용이다.

확실히 초 하드코딩으로 반복되어 지저분해 보이는 부분이다.
반복문을 통해 간소화를 해볼까?
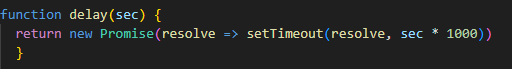
// 불필요한 반복 간소화
await delay(0.2)
console.log(chalk.cyanBright.bold(`${stage === 6 ? `${monster.name} 돌파 !! 보상을 5회 획득합니다.`:` 랜덤 보상을 3회 획득합니다. `} \n`));
for(let i = 0; i < (stage ===6 ? 5 : 3); i++) {
RandomReward(player, stage);
await delay(0.2)
}
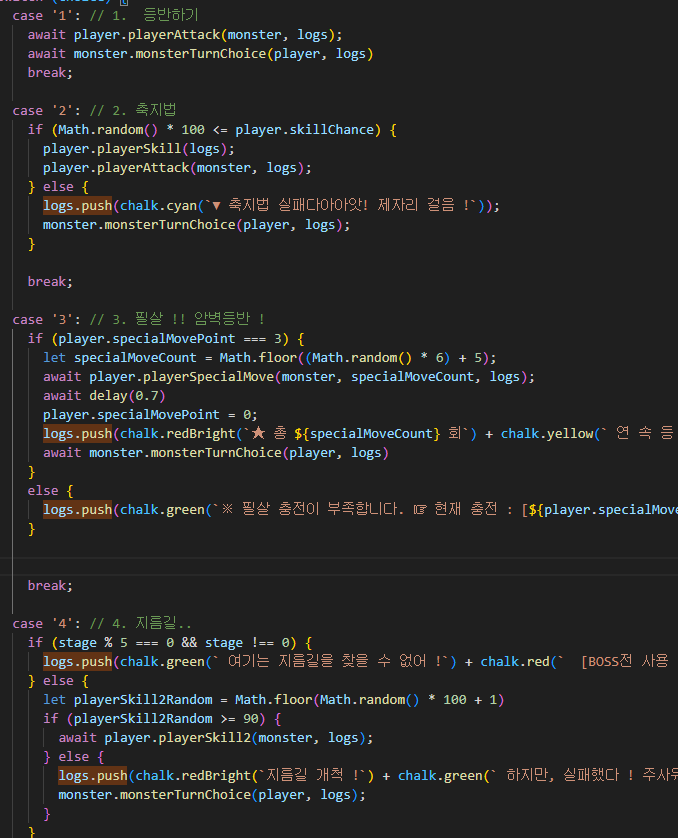
for문을 통해 간소화 하고, 추가로 로그 부분은 삼항 연산자를 통해 출력하도록 개선했다.

문제는 다음인데,
일이 커질것 같은 예감이 든다...

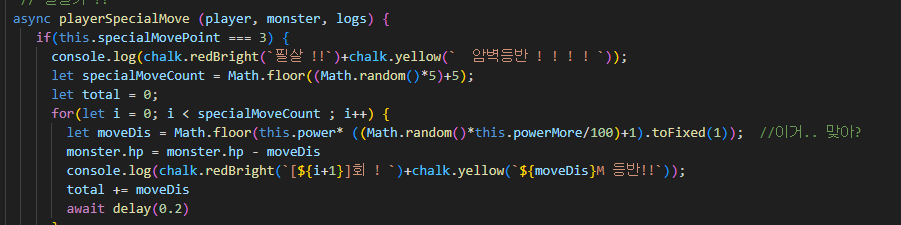
이미 코드를 짤 때에도, 이게 최선일까 고민했던 부분이다.
저렇게 코드를 만들었던 이유는,
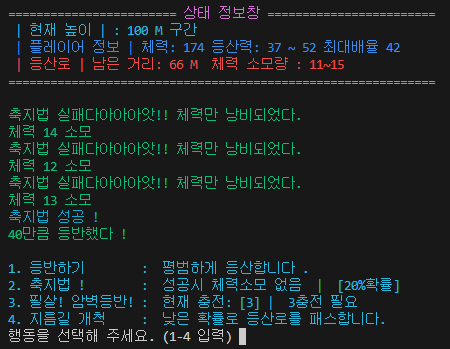
전투 로그 출력에 딜레이를 주고싶었던 작은 소망에서 시작된 것인데..
그건 결코 간단한 일은 아니었다.
전투 로그는 화면을 초기화 하고 logs.forEach ~~ 가 실행 될 때에 갱신이 되기 때문에,
전투 도중에 logs에 push 한다고 해서 즉각적으로 보여지는게 아니다.
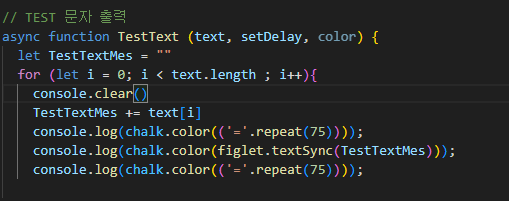
따라서 내가 선택한 방법은 (현재의 내 머리에서 나올 수 있는 유일한 방법..흑흑)
위 처럼 매번 전투 logs가 push 되는 상황마다
console.clear 와 상태창 불러오고, 전투로그를 불러오는
이른바 짜치는 코드를 짜버렸던 것이다.
당연히 해당 코드를 간소할 방법 또한 생각 해 낼 수 없었다.
그렇기 때문에 저 상태로 제출한 것이니까 !!
결국, 그대로 다시 튜터님에게

내가 생각하지 못하고 있었던 부분을 바로 체크해 주셨다.
어....음...... 이 부분을 말로 설명하려니까 굉장히 어려운데,
결국 그렇게 보이기만 하면 된다??
기존에 작성한 방법은 logs 가 push 될 때마다 초기화 해서 그때 그때 출력하는 방법이고,
튜너님은 결국 그런 (짜치는) 과정 필요 없이 기존에 있던 메서드 logs.forEach ~~에서
새로 추가된 logs 에 해당하는 log만 딜레이로 출력되게 하면 보이는 건 똑같다는 말을 해주셨다.

헉 !!!!
사실, 생각지도 못한 부분이었기 때문에, 처음 설명을 들었을땐 (???????????) 상태였다...
결국

이 녀석이 로그를 뱉어낼 때, 새로 추가된 log를 뱉을 때만 딜레이를 주게 하면 된다
이 말입니다 !!
그렇게 하면 초기 셋팅 처럼, 전투로그를 턴마다 한번 만 쏟아내게 되지만
눈에 보이게 되는건
로그 초기화(순식간이라 안보임)-> 기존 로그 한번에 쫙( 이전 log와 그대로인 것 처럼 보임)->
추가된 log 는 딜레이되어 출력 (새로 등장하는것 처럼 보임)
이렇게 되는것이다.
왜 이 생각을 못했을까?
바로 시작해보자.
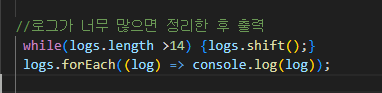
// 화면 초기화
function displayReset(stage, player, monster, logs) {
console.clear();
displayStatus(stage, player, monster);
while (logs.length > 14) { logs.shift(); }
logs.forEach((log) => console.log(log));
}이런 흉물은 더 이상 필요 없게 되었다.
시작은

솔직히, 뭐라고 하는지 잘 모르겠는 위의 친구를 평범한 함수로 바꾸는것 부터 시작이다.
// **NEW** 전투로그 출력 함수
async function addLogs (logs, oldLogs) {
for (let log of oldLogs) {
console.log(log)
}
for (let log of logs) {
await delay(0.2)
console.log(log)
oldLogs.push(log)
}
await delay(0.3);
}
oldLogs 는 전부 즉시 출력,
logs 는 딜레이로 출력하고,
logs 에 있던 내용을 전부 oldLogs 에 복사한다 .

해당 함수 실행 후 logs 를 비워주면
완성 !!
이제, 새로 logs 에 push 한 문자열은 알아서 딜레이로 출력되게 된 것이다.

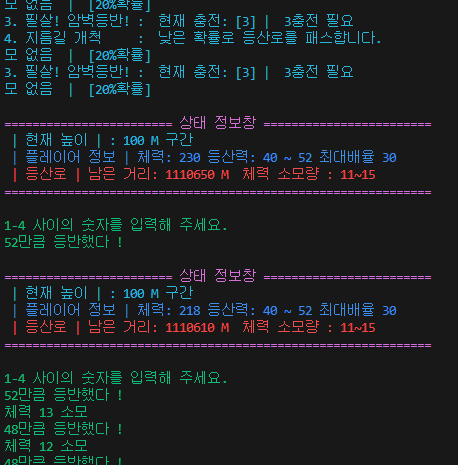
이랬던 코드가 (한 화면에 담기지도 않음)

이렇게 바뀌었다 !! 장족의 발전
이 영광을 튜터님께......
피드백 받은 내용을 바로 내용에 담으려다 보니
TIL 이 좀 길어진 감이 있는데,
아무튼 이번 로그라이크 과제는 여기서 마무리가 되었다 !
추가로 쓰고싶은 내용이 생각나면 한번 더 다룰지도?

'내일배움캠프' 카테고리의 다른 글
| 24.08.30 TIL : Node.js 입문주차 (0) | 2024.08.30 |
|---|---|
| [내일배움캠프] 24.08.29 TIL (0) | 2024.08.29 |
| [내일배움캠프] 24.08.27 TIL (1) | 2024.08.27 |
| [내일배움캠프] 24.08.23 TIL (0) | 2024.08.23 |
| [내일배움캠프] 24.08.22 TIL (0) | 2024.08.22 |