

3주차 강의에서는
데이터 타입과 실행 컨텍스트에 대해서 학습한다

데이터 타입은 크게
기본형과 참조형으로 나뉘고
참조형은 Object (객체) 로서 다뤄진다는 것이 강조된다.
이어서, 메모리와 데이터에 관계에 대해서 알아 봤는데,
충격적인 내용이 꽤 있다.
y1 과 y2는 동일한 [1,2,3] 배열의 데이터를 가지고 있지만,
선언하는 과정에서 각각 데이터의 주소를 새로 할당 받았기 때문에
1,2,3 데이터는 같을지라도 주소를 가르키는 주소값이 달라
y1 === y2 -> false 를 반환한다.
위의 경우도 마찬가지로,
s2 = [1,2,3] 의 데이터를 갖지만
1,2,3 을 가르키는 새로운 주소를 할당받은게 아니기 때문에
개별적인 메모리가 아닌 s1 과 같은 메모리를 공유하게 된다.. ㄷㄷ
따라서,
s1 === s2 는 1,2,3 을 가르키는 주소값 자체가 동일하기 때문에 true 를 반환한다.
여기 까지는 그럴수 있다 하고 이해하는 내용이지만..
이 상태로, s2 에 4를 push 하면
당연하게도 s2= [1,2,3,4] 가 된다.
문제는,
굉장히 무섭게도, s1 은 push가 없었음에도, s2 와 동일한 [1,2,3,4] 를 갖게 된다.
push를 받은 시점에서 데이터가 달라졌음에도 (가리키는 데이터가 추가)
s1과 s2 는 데이터를 가르키는 주소값이 같기 때문에
s1도 영향을 받는 결과가 나오는 것이다.
상기의 이유로,
참조형 데이터를 갖는 변수는
var arr2 = arr1 과 같은 방법으로는 데이터를 '복사' 해올 수 없다.
따라서, 참조형 데이터로서 같은 값을 온전히 복사 하기 위해선
와 같은 형태의 하드 코딩이 필요하다.
다른 방법은 없을까?
1. 얕은 복사
//이런 패턴은 어떨까요?
var copyObject = function (target) {
var result = {};
// for ~ in 구문을 이용하여, 객체의 모든 프로퍼티에 접근할 수 있습니다.
// 하드코딩을 하지 않아도 괜찮아요.
// 이 copyObject로 복사를 한 다음, 복사를 완료한 객체의 프로퍼티를 변경하면
// 되겠죠!?
for (var prop in target) {
result[prop] = target[prop];
}
return result;
}
강의에서는 얕은 복사라는 방법으로,
함수와 for in 문을 통해, 참조형 데이터가 갖는 값을 하나하나 복사 하는 방법을 소개했다.
음....
그런데 왜 이름이 얕은 복사일까?

??? : 네, 이 얕은 복사 패턴도 여전히 문제가 있습니다...
얕은 복사의 방법으로는 중첩된 객체를 완벽히 복사 할 수 없다.
var user = {
name: 'wonjang',
urls: {
portfolio: 'http://github.com/abc',
blog: 'http://blog.com',
facebook: 'http://facebook.com/abc',
}
};위의 경우,
user 객체 내에 urls 객체가 또 있기 때문에
결국
user2.urls === user.urls ==> true가 되어버리는 문제가 생기는 것이다.
2. 깊은 복사

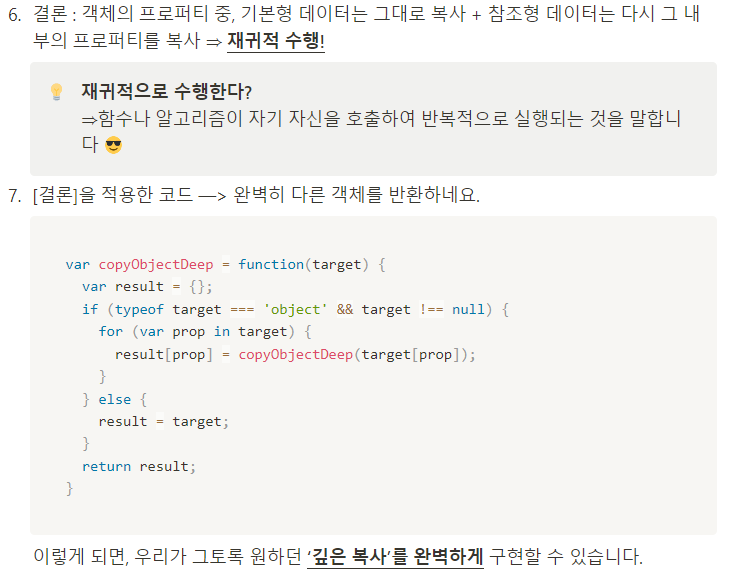
해결책인 깊은 복사는,
참조형 데이터를 복사할 때마다 그 안의 내용 또한 복사해서
주소값을 기어코 만들어버리고야 마는 그런 내용이다.
지금 시점에서 깊은 복사를 깊이 이해하기에는 무리라는 판단이 들어,
이론만 짚고 넘어가기로 했다.
왜냐하면 다음에 나올 내용이 굉장히 중요하다고 생각되기 때문이다.
실행 컨텍스트
실행 컨텍스트는, 자바 스크립트가 실행되는 순서에 관련한 매커니즘으로,
실행할 코드에 제공할 환경 정보들을 모아놓은 객체 이다.


JS... 이거 맞아?
화나는 포인트중 하나
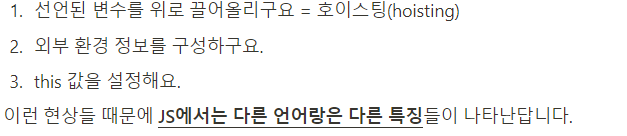
호이스팅(hosting) 의 경우,
마치 자연원리를 이론으로 설명하듯 한다는것이다.
js가 그렇게 만들어졌기에 그렇게 작동하는 것일텐데 말이다...
var a = 1;
function outer() {
function inner() {
console.log(a); //undefined
var a = 3;
}
inner(); // ---- 2번
console.log(a);
}
outer(); // ---- 3번
console.log(a);
콜스택, 호이스팅, 스코프 체인의 동작 방식을 이해하기 위해
저 몇줄 되지 않는 코드를 반나절 가까이 들여다보고 있었다.
실행 컨텍스트에 대해서 모른다면,
저 console.log(a) 들이 무슨 값을 표시할지 전혀 예측할 수 없다. 전혀 !!!
내 이해를 위처럼 정리 해 보았다.
튜터님도 제대로 이해한 것이 맞다고 하셔서 안심이 됐다 !

나름대로의 뿌듯함
이게... 코딩?
팩트는, Tihs 가 남아있다는거임
This 에 대해서는 다음 시간에 알아보도록 하자 !
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.19 TIL (0) | 2024.08.19 |
|---|---|
| [내일배움캠프] 24.08.16 TIL (0) | 2024.08.16 |
| [내일배움캠프] 24.08.13 TIL (0) | 2024.08.13 |
| [내일배움캠프] 24.08.12 TIL (0) | 2024.08.12 |
| [내일배움캠프] 24.08.09 TIL (0) | 2024.08.09 |