


과제 진행 상황
구현하고 싶었던 기능은 전부 구현했고, 이쯤에서 이번 과제를 마무리 하기로 했다.
https://github.com/P-lani/sparta_RogLike
깃 허브에 최종merge 가 완료된 상태이다. 원한다면 플레이가 가능하다 !
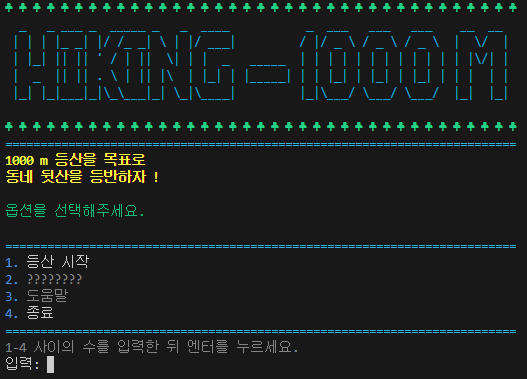
아래는 readme 에 쓴 내용이다.
readme 에는 기획과 구현기능에 관한 내용을 담아보았다.

과제 마무리에 관한 내용은 과제 제출날짜인 내일 TIL로 작성할 계획이다.
오늘은?
오랜만에 알고리즘 풀이 시간을 가져 보았다.
물론, 과제 진행중에도 알고리즘 풀이시간을 갖긴 했지만,
TIL로 작성하기엔 시간도 양도 부족했었다.
그럼 시작해볼까?


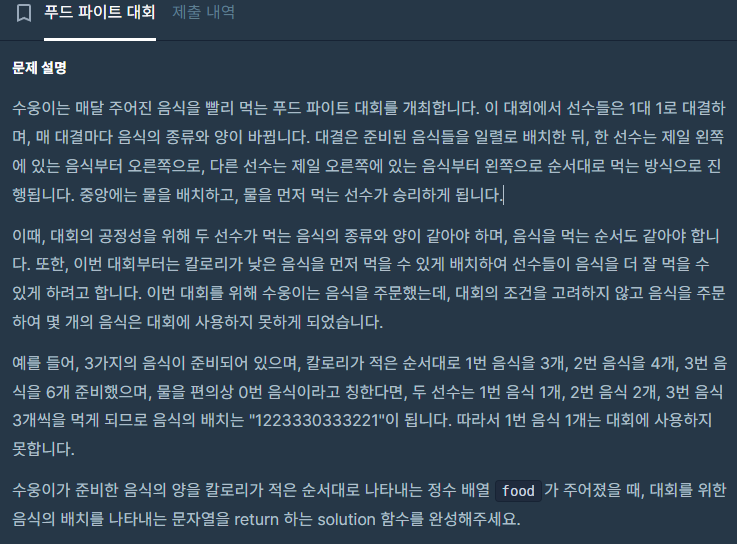
뭐지 언어 영역인가...
시작부터 문제 설명만 10줄이 넘어가는 알고리즘 문제를 만났다.
쉽게 설명하면....
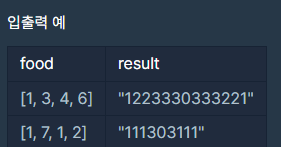
[1,3,4,6] 에서
index 0 = 1 개
index 1 = 3 개
index 2 = 4 개
index 3 = 6 개
의 숫자가 존재하며 이를 풀어서 나열하면 0 111 2222 333333 이 되고,
이 목록을 0을 기준으로 반으로 쪼개서 1223330333221 을 출력해야하는 상황이다.
이 때, 1은 3개 이기 때문에, 반으로 쪼개고 남은 1개는 버려지게 된다.
가장 쉽고 직관적인 방법으로 접근해보자.
1.
index 1~끝까지, 해당 index의 value의 절반만큼(소수점 버림) index를 빈 문자열 answer에 추가
answer = "122333"
2.
index 0 을 value 만큼 추가. ( 문제에서 0은 1개로 고정이라고 했기 때문에 arr += 0 을 해도 같다)
3.
answer = "1223330"
그 후, 1에 사용한 방법을 역순으로 적용
index의 끝에서~1 까지, 해당 index의 value의 절반만큼 어쩌구 저쩌구
answer = "1223330333221"
벌써부터 O(n^2 *2 ) 급의 코드가 만들어질것 같은 예감이 든다.
당장 해보자 !
function solution(food) {
var answer = '';
for(let i = 1; i < food.length; i++) {
for(let j = 0; j < food[i]/2; j++ ){
answer += i
}
}
return answer;
}
console.log(solution([1,3,4,6])) // "1122333" 실패 !
// 홀수value 를 가진 경우 +1회가 더 출력되는 모습계획중 1에 해당하는 부분 이다.
위 처럼 코드를 짰더니, food[i] /2 에 홀수가 들어갈 경우 절반 +1 회 출력이 되어버린다.
function solution(food) {
var answer = '';
for(let i = 1; i < food.length; i++) {
for(let j = 1; j <= food[i]/2; j++ ){
answer += i
}
}
return answer;
}
console.log(solution([1,3,4,6])) // "122333"소수점을 고려하지 않도록 위처럼 수정해 주었다.
그 후, 0을 추가하고 다시 뒤에서 부터 반복 !
function solution(food) {
var answer = '';
for(let i = 1; i < food.length; i++) {
for(let j = 1; j <= food[i]/2; j++ ){
answer += i
}
}
answer += 0
for(let i = food.length; i > 0 ; i--) {
for( j = 1; j <= food[i]/2; j++) {
answer +=i
}
}
return answer;
}계획한 그대로 코드가 되었다...

잘 작동하는 모습...
여기서 끝낸다면 취업의 길은 O=(food.length-1 ^2 *2) 만큼 멀어졌다고 볼 수 있다.
취업과 가까워 지기 위해 검색을 해본 결과, repeat() 함수를 사용하는것이 좋아보였다.

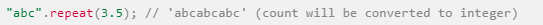
str.repeat(n) 메서드는, str 을 n번 만큼 반복 출력하는 메서드로,
이 알고리즘 문제에 특화된 메서드라고 볼 수 있다.
심지어 소수점을 과감하게 버리는 대담함 까지 가지고있다.
이를 이용해서 2중 반복문을 1중 반복문으로 간소화 할 수 있다.
function solution(food) {
var answer = '';
for(let i = 1; i < food.length; i++) {
answer += i.repeat(food[i]/2);
}
answer += 0
for(let i = food.length; i > 0 ; i--) {
answer += i.repeat(food[i]/2);
}
return answer;
}
에러 발생
i.repeat() is not function
앗... i는 문자열이 아니었다. 어차피 참고용 i이기 때문에 문자열로 전환해주자.
function solution(food) {
var answer = '';
for(let i = 1; i < food.length; i++) {
answer += i.toString().repeat(food[i]/2);
}
answer += 0
for(let i = food.length; i > 0 ; i--) {
answer += i.toString().repeat(food[i]/2);
}
return answer;
}보다 깔끔하고, 2중 for문을 사용하지 않게되어 효율적이게 되었다.
작동도 잘 된다.
function solution(food) {
var answer = [];
for(let i = 1; i < food.length; i++) {
answer.push(i.toString().repeat(food[i]/2));
}
return answer.join("")+"0"+answer.reverse().join("")
}
억지로 줄인다면 위처럼 배열로 제작한 뒤 조립하여 return 할 수도 있다.
코드가 줄어든 것 같지만 메서드도 많이 쓰고 배열이 문자열 보다 많은 메모리를 쓰기 때문에
효율적인 코드는 아니라고 할 수 있다.
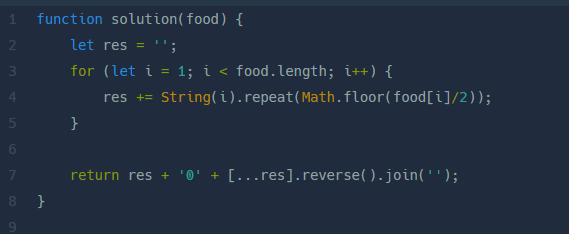
다른 사람이 작성한 코드

헉... 위에 작성한 나의 코드와 굉장히 유사한 형태의 코드가 눈에 띄었다.
다만, 문자열 방식을 그대로 사용하고
리턴 과정에서 [...res].reverse().join('') 이라는 엄청난 기술로
즉각적으로 문자열을 뒤집어서 출력하는 방법을 사용했다.
주목할 점은
[...res] 인데, 아주 간단한 방법으로 문자열 쪼개서 배열로 만드는 최신 기술(?) 이 존재했다.
난 왜 이걸 모르고 있었던 걸까???
let arr = [1,2,3]
...arr = 1 2 3
... 을 통해서 배열을 분해하여 나열할 수 있는것은 알고 있었지만
거기에 [...arr] 을 한다고 다시 배열이 될 거란 생각은 못했다.
당연히 arr = [1 2 3] 이라는 이상한 녀석이 될 거라고 생각했었기 때문이다.
이상하다.. 구조 분해 할당 강의를 분명히 들었는데
머리속에서 undefined를 출력하고있다. (버그발생)
남는 시간을 활용해서 해당 부분을 다시 복습해야겠다.
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.29 TIL (0) | 2024.08.29 |
|---|---|
| [내일배움캠프] 24.08.28 TIL (1) | 2024.08.28 |
| [내일배움캠프] 24.08.23 TIL (0) | 2024.08.23 |
| [내일배움캠프] 24.08.22 TIL (0) | 2024.08.22 |
| [내일배움캠프] 24.08.21 TIL (0) | 2024.08.21 |