팀 프로젝트 4일차 !
내일이 발표이기 때문에 사실상 작업 마지막 날이다.
오늘까지 작업물을 완성하고
시연 영상 제작과 발표자 선정도 필요하다.
(나만 아니면 돼)
1. 수정과 삭제 기능
어제 보류했던 기능을 마저 구현해보기로 했다.
나의 역할 중 가장 중요한 부분이기 때문에 집중해 보기로 했다.

작동이 잘 안된다거나
데이터 베이스가 달라서 이해가 안되는 등
우여곡절이 많았으나
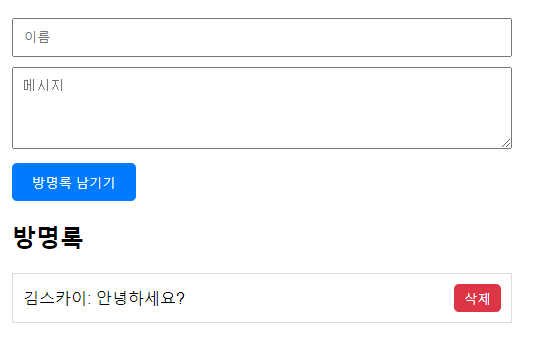
수소문 끝에 통해 방명록 등록 / 삭제 기능을 찾아내었다.
삭제 기능 구현에 대한 실마리를 찾은것이다 !

삭제 버튼으로 해당 메세지를 삭제하는기능까지 정상적으로 작동했다.
중요한 부분을 짚고 넘어가면
데이터를 불러와 메시지를 띄우는 시점에 버튼을 추가하며
해당 버튼은 온클릭= 함수(doc.id) = 파이어 베이스 문서 부분의 id 를 지정한다
클릭할 경우 deleteEntry함수로 confirm 확인을 한 후에
확인인 경우 deleteGuestBookEntry 함수를 적용한다...
어....... 아직 이해하기가 힘든 코드지만,
대략적으로 deleteDoc을 적용해 db 에서 -> guestBook 에 있는 -> entryId 를 가진 데이터를 삭제한다...

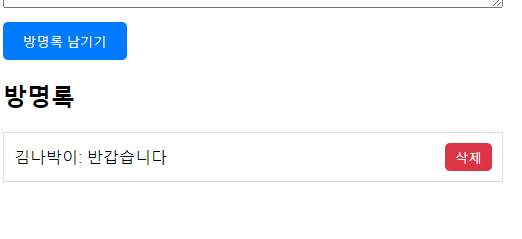
삭제가 잘 작동하는 모습
이제 작업물에 적당히 적용하기만 하면 된다.
잘 작동하는 코드를 가져다 쓰는건 크게 어렵지 않다.
위의 방명록 코드에서 삭제 부분만 따온뒤
버튼 부분에 같은 기능을 하는 함수를 달아주면 된다!
(함수명 변수명은 ... 따로 건드리지 않았다)
불필요한 부분을 적당히 날려주고
생성되는 버튼에 함수를 달아주면 된다.
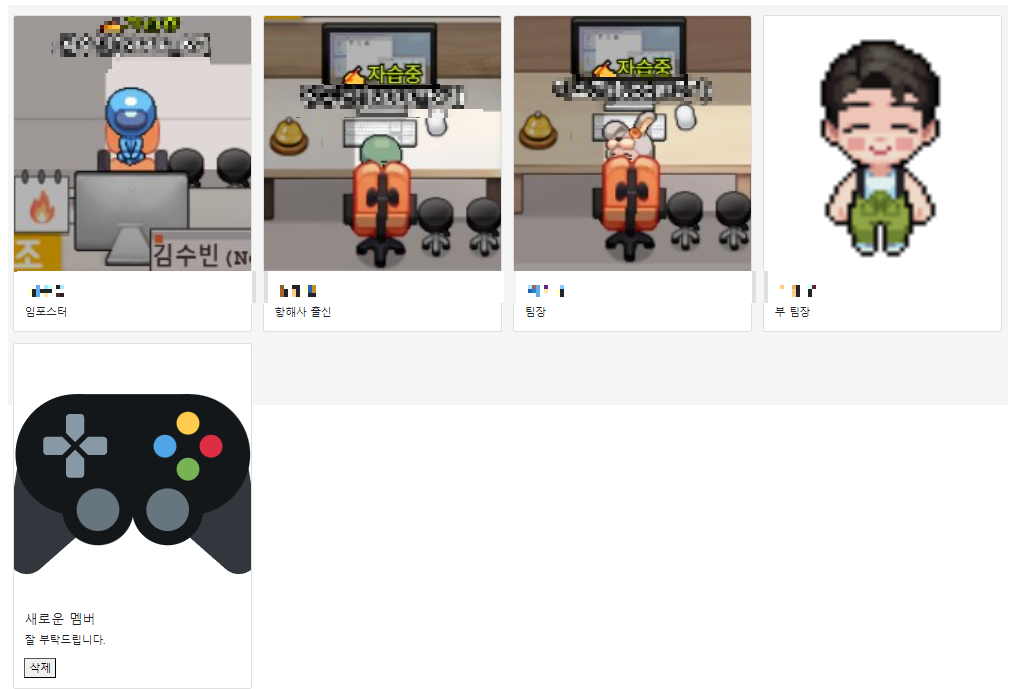
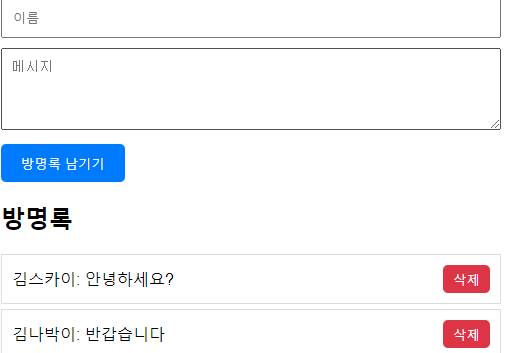
잘 작동한다 !


아무튼 삭제된 모습

남는 시간을 활용해
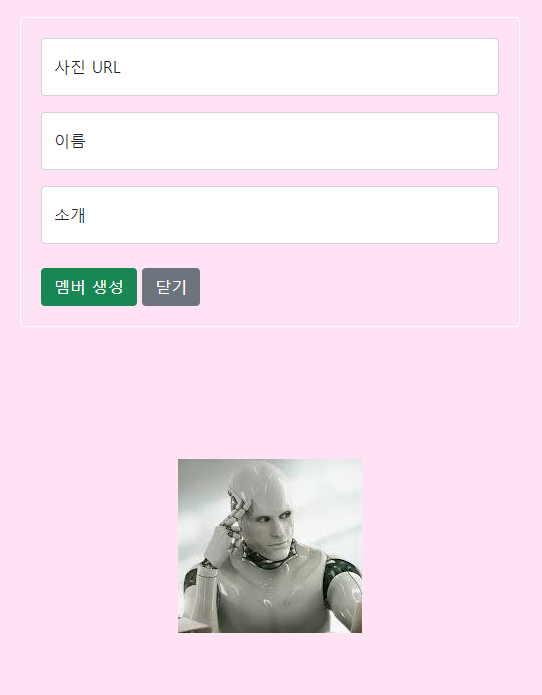
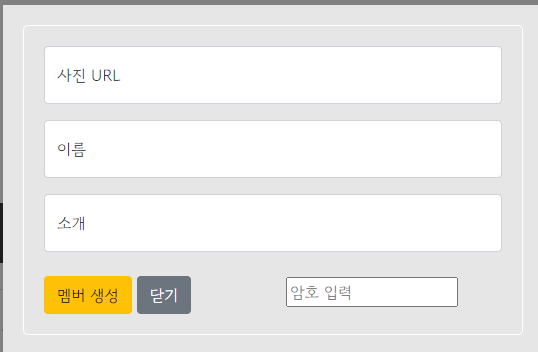
암호를 맞춰야 멤버 생성이 가능하도록 기능을 추가해 보았다.
const makemempa = document.getElementById("makemempass").value;
makemempa 변수에
암호 입력에 적은 숫자를 대입한다. ( 좀 더 직접적으로는 안되는걸까?)
멤버 생성 할 때, 비밀번호 (1234) 를 체크 한 후 아닌 경우 return; 으로 멤버 생성을 중단해주면 완성?
아주 낮은 수준이겠지만 잘 작동한다 .


1234를 입력한 경우에는 기존처럼 멤버 생성이 잘 작동하는걸 확인할 수 있었다.
수정기능도 비슷한 방향으로 구현이 가능할 것 같으나,
시간 관계상 제외하는 방향으로 가기로 결정했다.
다행히 기능구현 부분은 성공적으로 마무리했다.

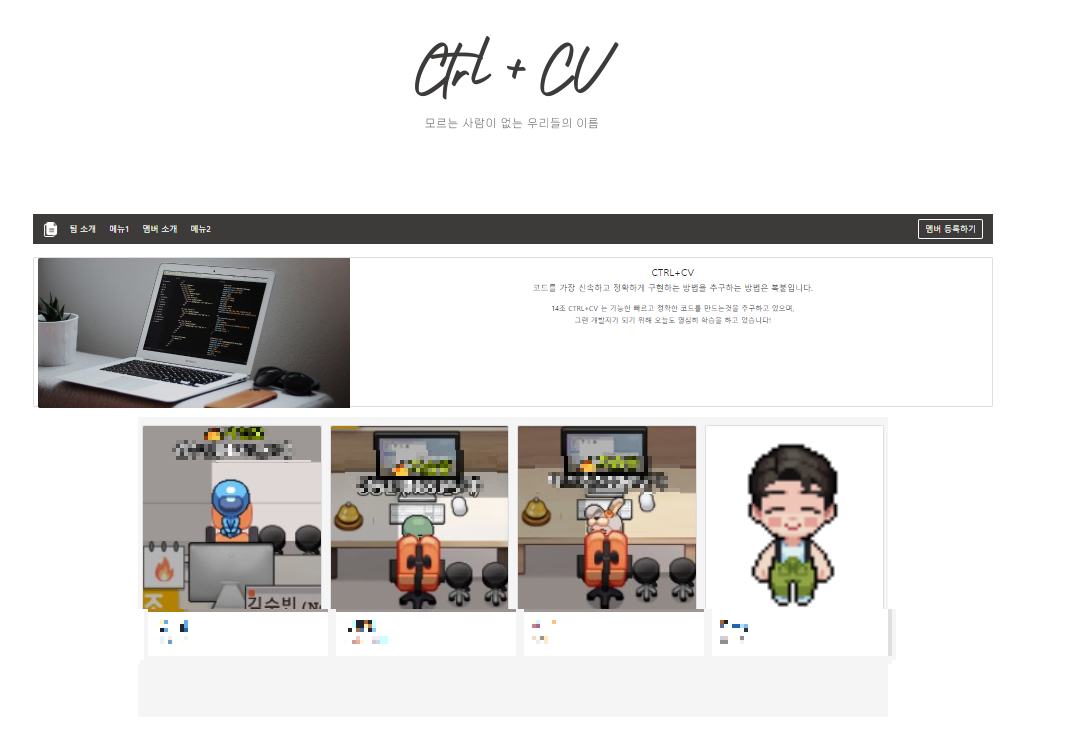
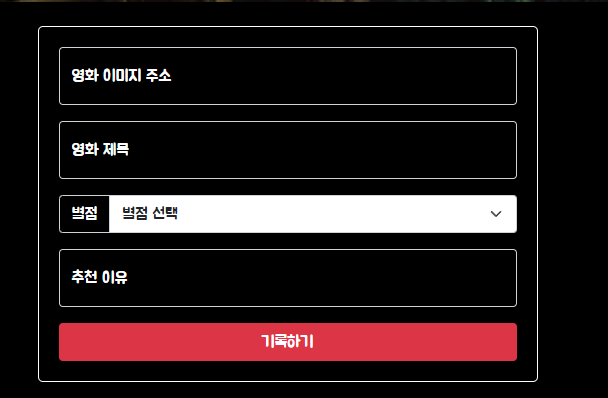
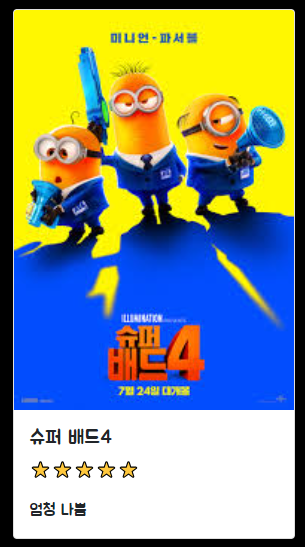
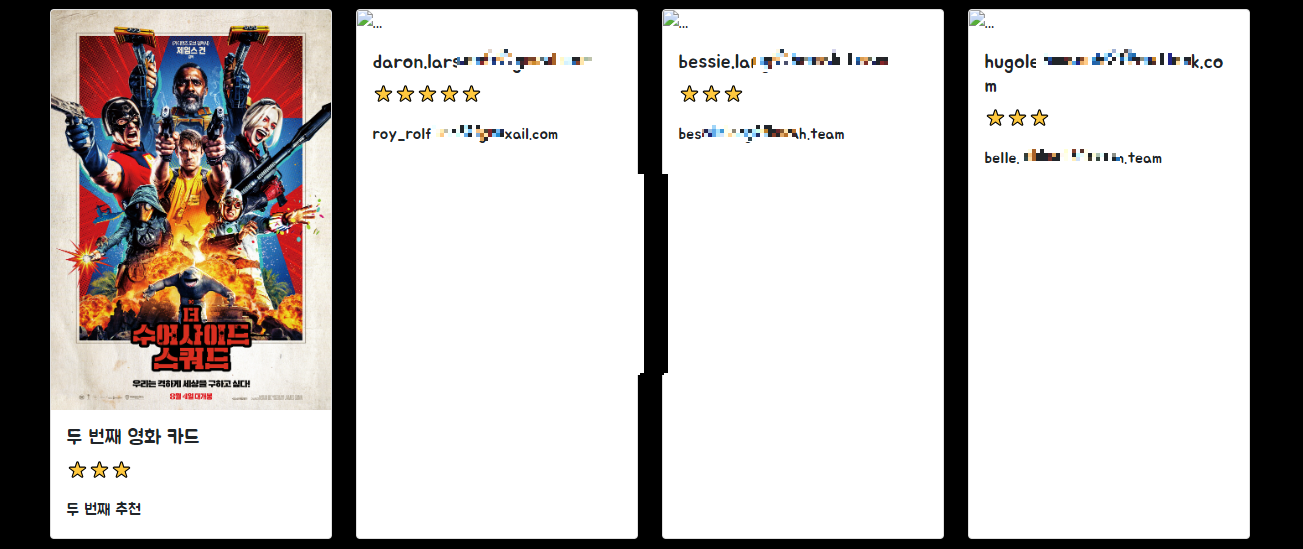
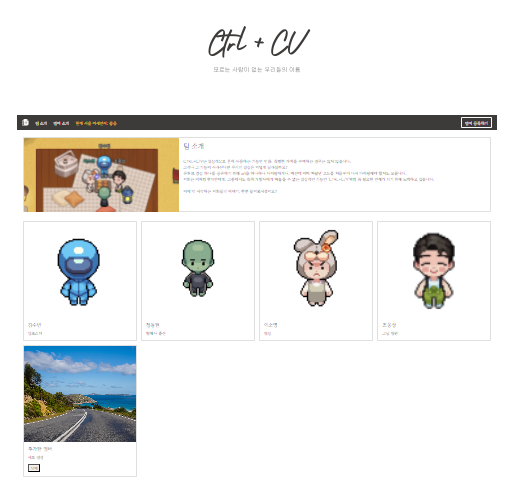
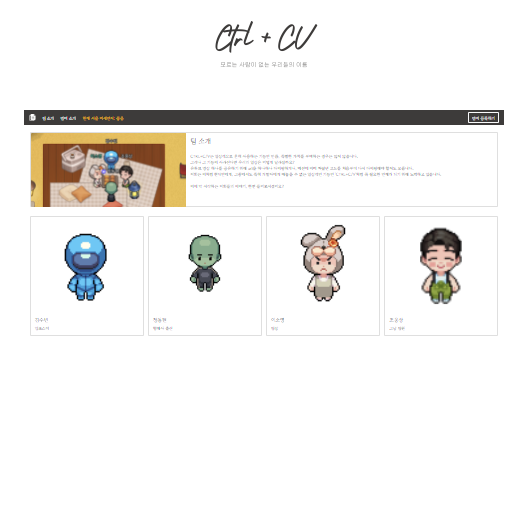
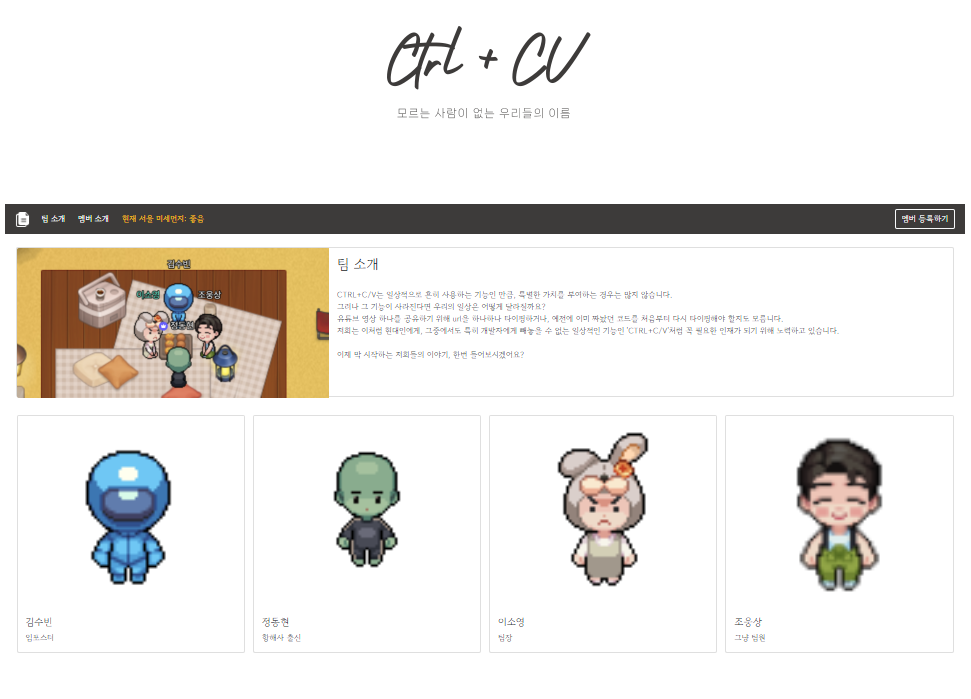
최종 완성본 !
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.12 TIL (0) | 2024.08.12 |
|---|---|
| [내일배움캠프] 24.08.09 TIL (0) | 2024.08.09 |
| [내일배움캠프] 24.08.07 TIL (0) | 2024.08.07 |
| [내일배움캠프] 2일차 - 프로젝트 2일 (0) | 2024.08.06 |
| [내일배움캠프] 1일차 - 팀 구성과 프로젝트 (0) | 2024.08.05 |