드디어 최종 프로젝트가 발제되었다.
진행상황을 공유하고자 TIL을 작성하였다.

기획 컨셉은 마리오 파티 와 같은 장르의
4인 플레이 기반, 개인전과 협동전이 섞인 미니게임을 여러개 만드는 것이다.
나는 협동 프로젝트 팀에 편성이 되어서,
같은 트랙의 서버 팀 인원과,
외부에서 합류한 유니티 클라이언팀과 협업으로 최종과제 결과물을 만들게 된다.
초기 목표는 테스트 환경을 구축하는 것
일단, 서버팀에서는 개인이 구상한 아키텍처 패턴에 따라
각자 서버를 하나씩 만들어보는것으로 시작했다.
서버팀 인원이 4명이니, 4개의 초기 서버 모델이 나오는 것이다.

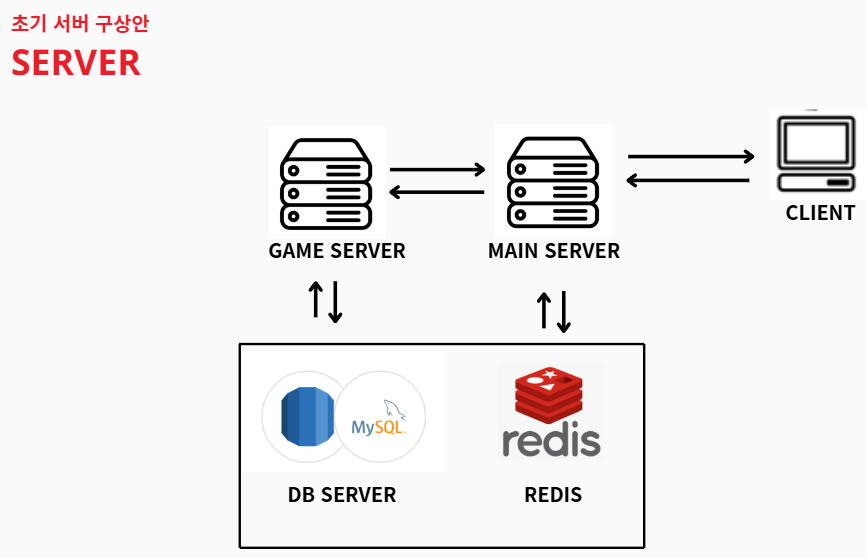
초기 구상은 위와 같다.
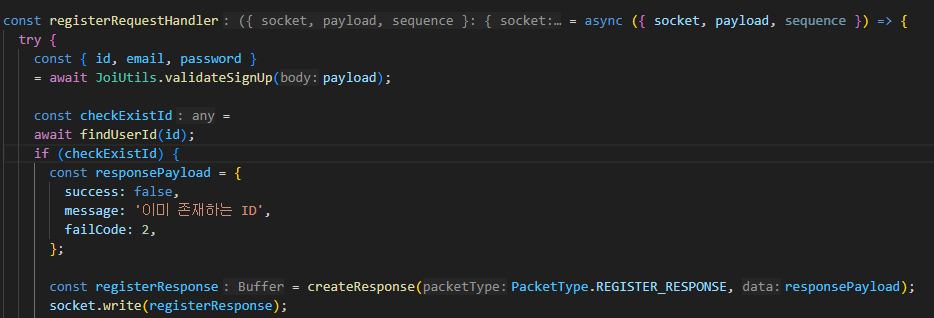
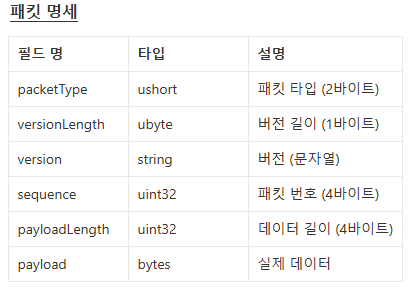
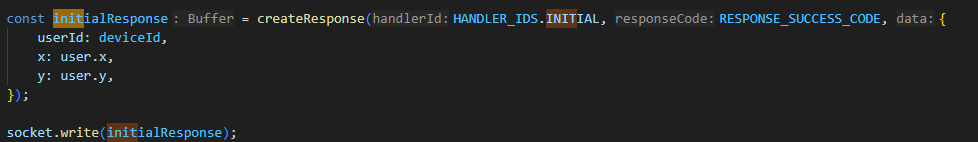
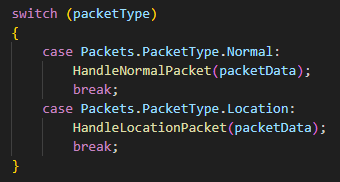
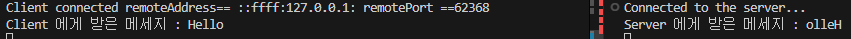
MAIN SERVER 에서 우선적으로 클라이언트의 모든 패킷을 받으며,
이것을 각각의 지정된 SUB SERVER 에 전달하여 로직을 처리하고,
RESPONSE 를 반환해야 한다면, 다시 MAIN SERVER -> CLIENT 로 패킷을 전달한다.
분산 서버 환경을 만들것을 염두에 두고 위와 같이 설계 했으며,
지금은 SUB SERVER 로 GAME SERVER 하나만 있지만,
추후 계획에 따라 추가되거나, MAIN SERVER 의 역할이 바뀔 수 있다.

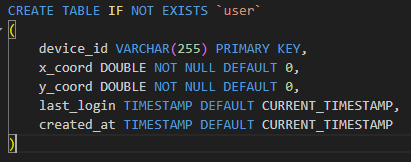
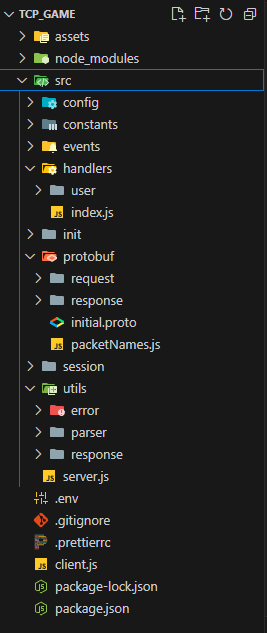
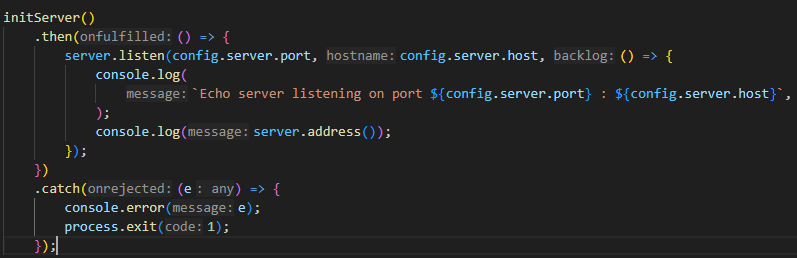
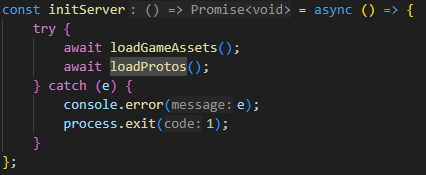
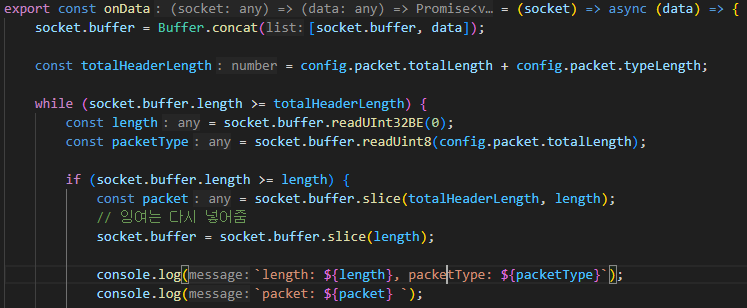
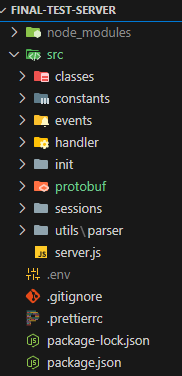
기본적인 디렉토리 구조는 이전에 진행했던 TCP 과제들과 크게 다르지 않다.
일단은 분산 서버가 아닌 하나의 SERVER 에서 로직을 모두 처리하는 이전과 같은 방식으로
뼈대를 만들었으며,
주말 간, 각자가 만들어온 서버 코드를 비교하여 장점을 살린 하나의
PROTO TYPE SERVER 가 등장하게 될 것이다.
이 프로토 타입을 월요일에 클라이언트와 붙여서 테스트를 하는것이 우선 목표이다.

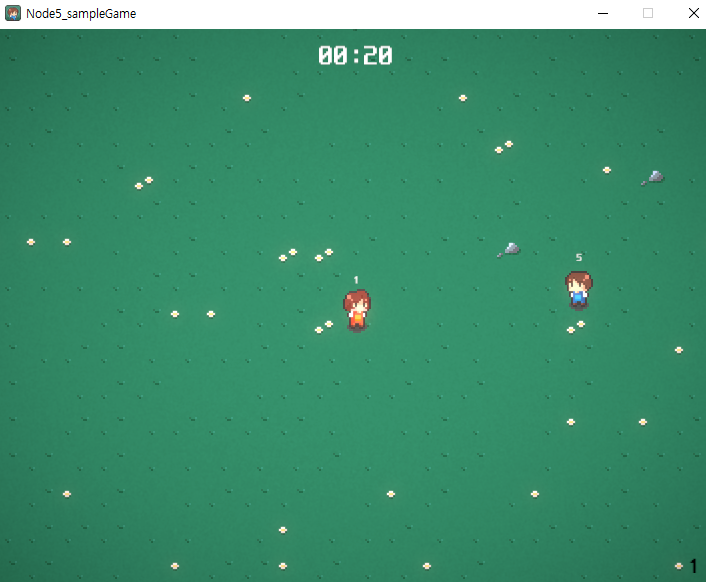
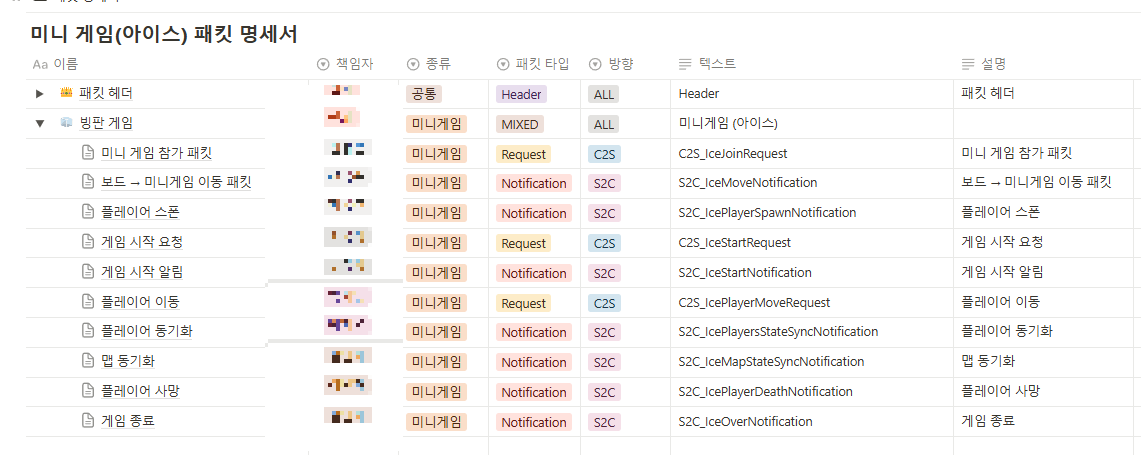
현재 기획한 미니게임 중
미니게임 - 빙판 밀어내기(?) 게임 테스트를 시작으로, 다음주 부터 본격적인 협업 개발이 진행될 예정이다.
'내일배움캠프' 카테고리의 다른 글
| 24.11.12 TIL 타워 디펜스 온라인 (1) | 2024.11.12 |
|---|---|
| 타워 디펜스 온라인 - 회고 (0) | 2024.11.12 |
| 24.11.01 TIL 멀티플레이 과제 트러블슈팅 (0) | 2024.11.01 |
| 24.10.24 TIL 삼각함수 (0) | 2024.10.30 |
| 24.10.24 TIL 위치 동기화 (0) | 2024.10.24 |