

주요 내용은 다음과 같다.
- 자바스크립트의 콜백함수의 개념과 예시에 대해 학습
- 어떤 항목에서 콜백함수를 전달받은 함수에게 제어권이 이양되는지를 이해하고 그 예시를 테스트
- 비동기적인 코드 작성에서 발생할 수 있는 콜백지옥을 예방하고 비동기제어를 할 수 있는 Promise, async/await 등의 기술을 이해하고 활용하는 능력 배양

1. 콜백 함수
콜백 함수는 이전 부터 계속 등장했던 함수이다.
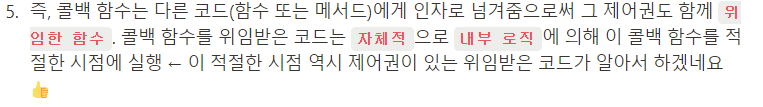
함수 또는 메서드의 인자 부분에 함수가 들어가는것이 가능한데, ( 일급 객체 )
그렇게 인자로써 매개변수로 넘겨지는 함수를 콜백 함수라고 한다.
이번 주차에서는 추가로 제어권에 관한 학습을 진행한다.
제어권 ??


쉽게 말하면,
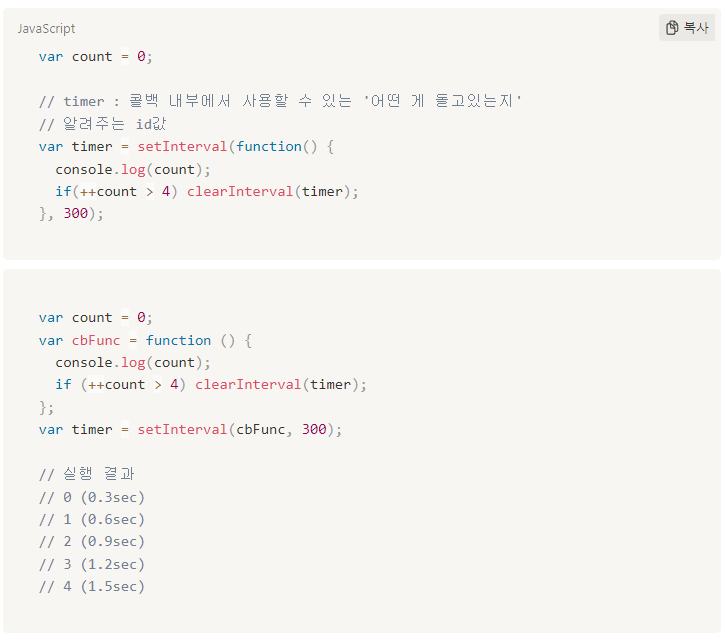
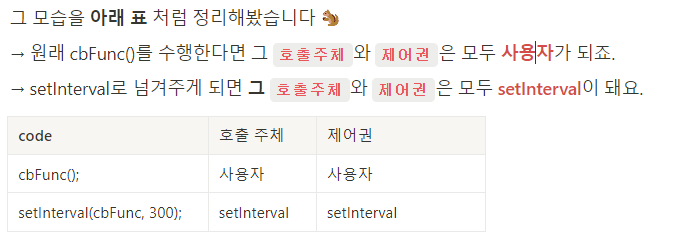
cbFunc(); 일반 함수실행의 경우, 사용자가 해당 함수를 실행하도록 만든것이고
setInterval(cbFunc, 300); 의 경우, setInterval 메서드가 (cbFunc, 300) 를 실행하는 것이다.
콜백함수도 함수다
var obj = {
vals: [1, 2, 3],
logValues: function(v, i) {
console.log(this, v, i);
}
};
//method로써 호출
obj.logValues(1, 2);
//callback => obj를 this로 하는 메서드를 그대로 전달한게 아니에요
//단지, obj.logValues가 가리키는 함수만 전달한거에요(obj 객체와는 연관이 없습니다)
[4, 5, 6].forEach(obj.logValues);
위 예시는 콜백함수의 함정에 가까운 부분으로,
언뜻 보면 ~forEach(obj.logvalues) obj 객체를 대상으로하는 logvalues 메서드 이기 때문에
obj 에 this가 바인딩 될것 같지만,
사실 저 부분은, obj의 logvalues가 인자를 인질로 가지고 있다.. 정도 밖에 안된다
어디까지나, 인자이기 때문

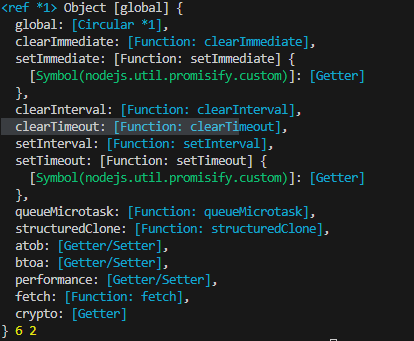
obj 가 아닌 global 이 우수수
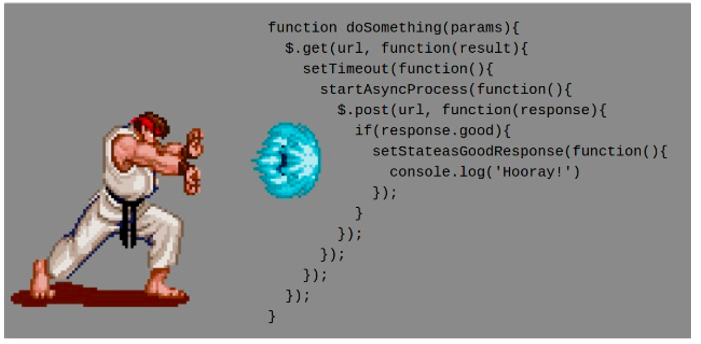
콜백 지옥


대체 어느 부분이 어느 함수의 내용인지 알기가 어렵게 되어버린다.
코드를 짜다 보니 저렇게 될 수도 있다는 것인데,
수정과 유지보수 또한 hell 이기 때문에 최대한 지양해야한다.
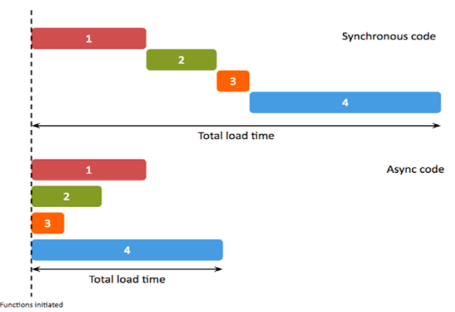
동기와 비동기

동기란, 1-2-3-4-5 작업이 있을 때, 1번 작업이 완료되지 않는다면, 2-3-4-5 작업이 영원히 실행조차 안되는걸 말한다.
비 동기란, 동기의 반대말 !!
1번 작업이 완료되지 않더라도 상황에 따라 다음 순서의 작업이 실행되고, 완료 될 수 있다는 것을 말한다.

예시를 들자면...........으음
사격장에서 사격 훈련을 한다고 했을때,
동기 =>
1번 사수 사격- > 완료 -> 2번 사수 사격 -> 완료 -> 3번 사수 사격 -> 완료
비 동기 =>
준비된 사수로부터 사격 개시 => 완료 순서도 제각각
라고 할 수 있겠다.
콜백 지옥 해결법?
setTimeout(
function (name) {
var coffeeList = name;
console.log(coffeeList);
setTimeout(
function (name) {
coffeeList += ", " + name;
console.log(coffeeList);
setTimeout(
function (name) {
coffeeList += ", " + name;
console.log(coffeeList);
setTimeout(
function (name) {
coffeeList += ", " + name;
console.log(coffeeList);
},
500,
"카페라떼"
);
},
500,
"카페모카"
);
},
500,
"아메리카노"
);
},
500,
"에스프레소"
);
보기만 해도 현기증이 나는 평범한 콜백 지옥이다.
강의에서는
1. 기명함수로 변환
2. 비 동기 작업의 동기적 표현
2-1 ) promise
2-2 ) Generator
2-3 ) Promise + Async/await
을 소개해주었다.
여기서 좀 더 중요한 녀석은 비 동기 작업을 동기적으로 표현한다는 내용인데,
왜 굳이 비 동기 작업을 동기적으로 바꾸려고 할까? 라고 생각이 든다면,
일에는 순서가 있는 법이야 를 떠올려 보자.
물론 가독성과 유지보수의 문제도 있겠다만,
우리는 음식을 주문받는 일과, 요리가 만들어지는 과정, 요리가 서빙되는 과정이
동시에 시작될 수 없다는 것을 잘 알고있다 .
주문을 받고-> 요리가 만들어지고-> 서빙이 되어야 하기 때문이다....

???
말하고 보니까 굉장히 이상한 느낌이 든다..
애초에 한번에 한 가지의 동작만 수행하도록 되어있는 동기식 언어인 JS에서,
효율을 위해 Queue , call stack 등을 이용해 비 동기식으로 처리될 수 있게끔 만들었고,
그렇게 만들어진 비 동기 방식을 우리는 다시 동기적으로 표현할 수 있어야 한다.

'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.21 TIL (0) | 2024.08.21 |
|---|---|
| [내일배움캠프] 24.08.20 TIL (0) | 2024.08.20 |
| [내일배움캠프] 24.08.16 TIL (0) | 2024.08.16 |
| [내일배움캠프] 24.08.14 TIL (0) | 2024.08.14 |
| [내일배움캠프] 24.08.13 TIL (0) | 2024.08.13 |