

5주차의 내용은 크게
1. DOM
2. 클래스
3. 클로저
로 나누어진다.
1. DOM = document object modeling
브라우저에 기본적으로 내장되어있는 API 중 하나이다.
JS 는 기본적으로 브라우저 환경에서 작동하기 위해 만들어 졌으므로,
HTML 과의 상호작용이 당연히 가능해야한다.

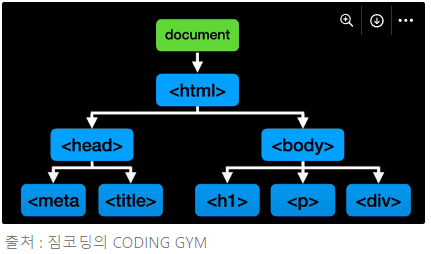
Dom Tree 는 html구조를 JS가 이해 할 수 있도록 내용을 해석한 것이다.
어떤 형태로? Object 형태로 !
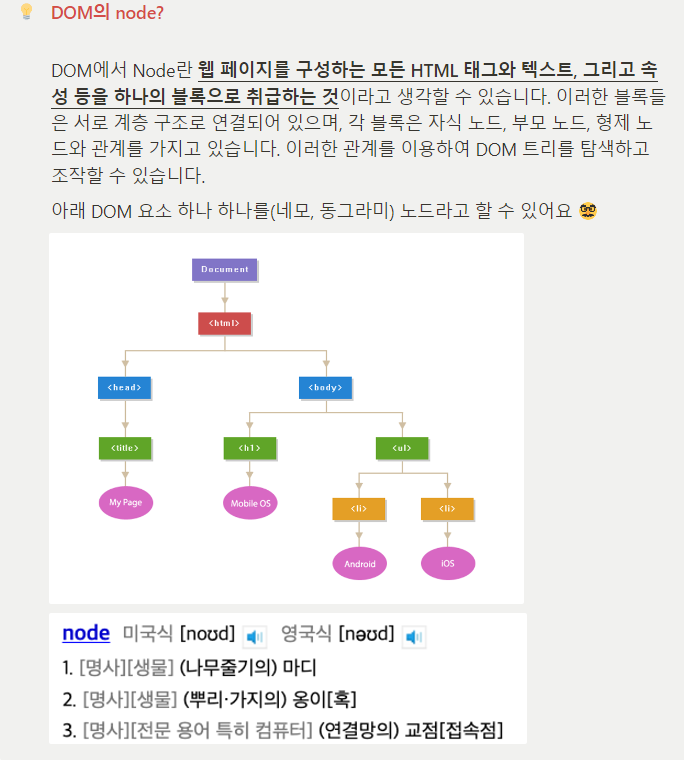
1-1 DOM 의 node

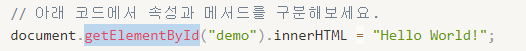
1-2 DOM 요소의 속성과 메서드 구분

document는 대상 객체 ( document 는 항상 dom tree 최상단의 노드 !)
getElementByid() 는.. 인자와 같은 id 를 가진 요소 하나를 반환하라는 메서드
innerHTML 은 그 속성 !
2. Class

ES6 에서 도입된 문법으로,
다른 언어에서 많이 사용되던 클래스 기반의 프로그래밍 개발 기법 의 유행(?)으로 인해
자바스크립트에서도 억클( 억지 class 문법...) 을 하려다 보니 니즈를 반영하여 만들었다고 하더라 ~
기본적으로 알아둬야 할 사항으로,
Class 와 Instance 가 있다.

그럼 JS 에서는 뭘 만드는 설계도 인가?
바로, 객체를 만드는 설계도 이다.
그리고 설계한 대로 만들어진 객체는 instance 가 되겠다.
동작을 찍어내는 function, 객체를 찍어내는 class
묘하게 비슷한 감이...?
class Person {
// constructor는 이름을 변경할 수 없어요.
constructor(name, age) {
// 이름(name)과 나이(age)가 없으면 사람이 아니죠?
// new라는 키워드를 이용해서 인스턴스를 만들 때, 기본적으로
// 넣어야 하는 값들을 의미해요! :)
// 여기서 말하는 this는 만들어질 인스턴스를 의미한다고 생각해주세요!
this.name = name;
this.age = age;
}
// 다양한 메소드를 아래와 같이 정의할 수 있어요.
// 여기서 this.name으로 내부 값을 접근해야 함을 잊지 마세요! :)
sayHello() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
}
const person1 = new Person("Alice", 30);
const person2 = new Person("Bob", 25);
// 만든 객체를 토대로 메서드 호출해보기
person1.sayHello(); // 출력: "Hello, my name is Alice and I am 30 years old."
person2.sayHello(); // 출력: "Hello, my name is Bob and I am 25 years old."

person 이라는 class는, name 과 age 만 받는다면 새로운 person 객체를 마구마구 생성할 수 있는 설계도이다.
추가로, person class는 함수 또한 내장이 가능하고, 생성된 객체도 해당 함수를 가져간다.
또...중간에 못보던 녀석이 있다 !
Constructor() ;


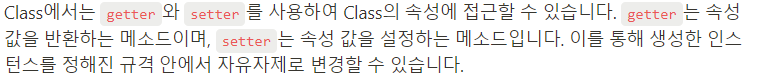
Getter 와 Setter

get 을 통해 class 속성에 접근하여, 원하는 값을 반환하게 할 수 있다 !
set 을 통해 class 속성에 접근하여, 원하는 값으로 설정할 수 있다 !
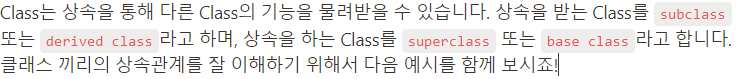
상 속 Inheritance

객체를 복사하는 설계도는 class
class를 복사하는 설계도는 상속 이라고 보면 될 듯 하다.

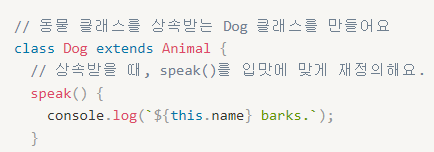
Animal class 로 부터 상속받는 Dog class 를 생성
상속 과정에서 필요한 부분을 입맛에 맞게 수정할 수 있다는게 핵심이다.
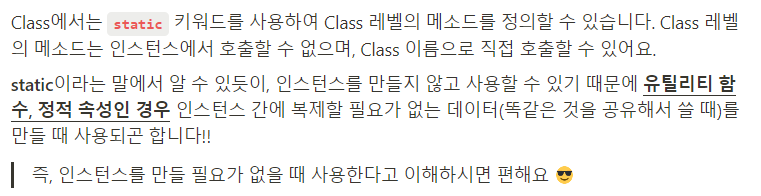
Static Method

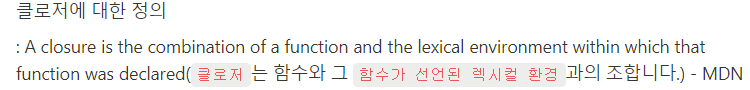
3. 클로저
dom 과 class 가 디저트 였다면,
클로저가 이번 챕터의 메인 보스 이다.

클로저를 생각할 때 기억해야할 것 !!
중첩 함수 , 종료된 변수 , 여전히 참조
콜스택 적 으로 표현한다면,
이미읽어서 실행이 종료된 함수의 스코프는 외부 스코프로 나가면서 지워지게 된다.
원래대로 라면, 더 이상 해당 스코프의 내용은 참조할 수가 없게된다.
그러나, 클로저(중첩함수) 가 존재하는 함수라면, 실행 컨텍스트에서 제거되지만,
해당 함수의 렉시컬 환경까지 소멸하는 것이 아니다.
왜?
더 이상 쓰일 일이 없는 데이터를 제거하는 프로세스인
가비지 컬렉터 << 이 유능한 친구가 참조할 데이터가 남아있기 때문에 렉시컬 환경은 남겨두는 것이다.
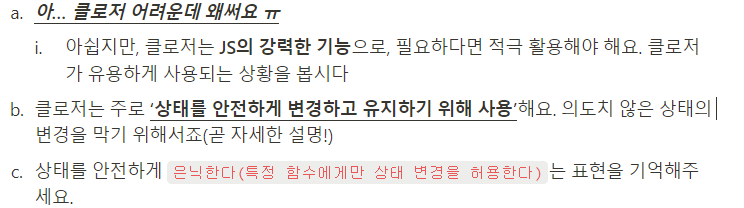
왜 클로저를 써야할까?

즉, 클로저로 인해 일어나는 현상에서 이득이 많기 때문에 쓴다는 말인데,
가장큰 장점은,
함수 내부로 변수를 은닉하여 의도되지 않은 변경으로 부터의 보호가 가능
이라는 것이다 !
( 아무튼 의도적으로 만들어진 기능은 아닌듯 함 )
this의 대상이 중구난방 이었던과 비슷하게,
closer 또한 closer 로 구성된 코드인지, 아닌지를 구분해야 하는 능력을 키워야 할 것 같다 !
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.22 TIL (0) | 2024.08.22 |
|---|---|
| [내일배움캠프] 24.08.21 TIL (0) | 2024.08.21 |
| [내일배움캠프] 24.08.19 TIL (0) | 2024.08.19 |
| [내일배움캠프] 24.08.16 TIL (0) | 2024.08.16 |
| [내일배움캠프] 24.08.14 TIL (0) | 2024.08.14 |