프로젝트 진행상황

뭔가 ..뭔가 일어나고 있음
오늘 목표는 총 3가지이다.
1. 멤버 상세보기 작업
2. 멤버 등록하기 기능
3. 수정과 삭제 기능
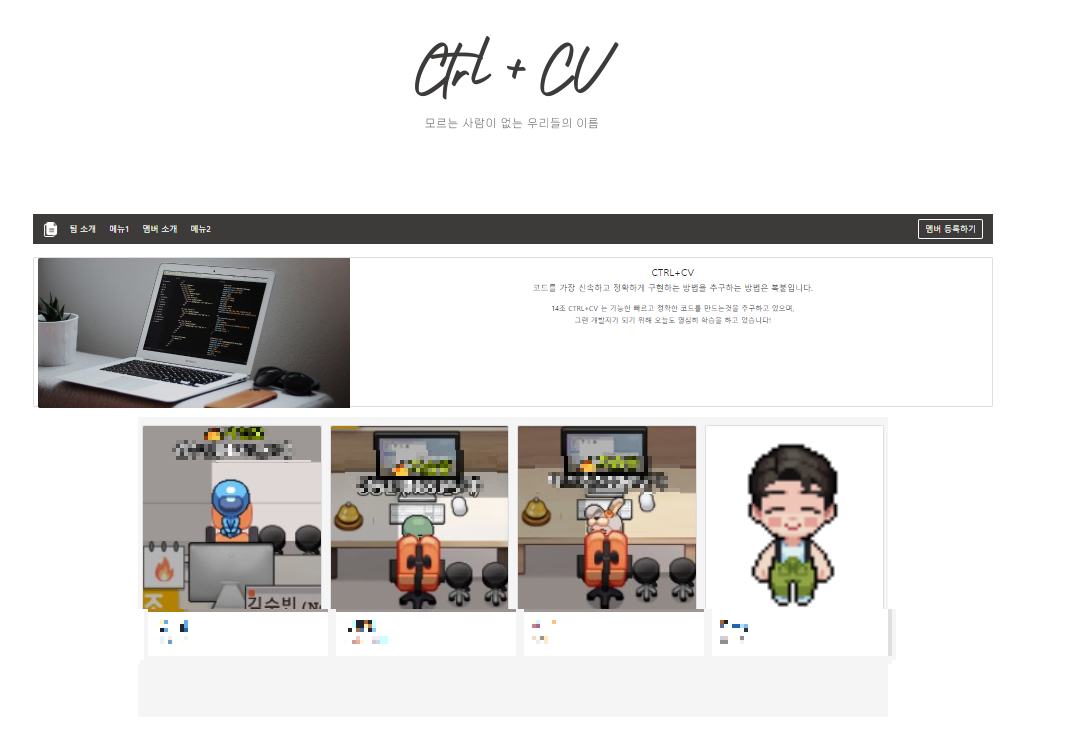
1. 멤버 상세보기 작업
멤머 상세보기를 어떻게 만들까 부터 문제였다.
새 페이지 에서 띄우는 방법, 팝업창 으로 띄우는 방법, 모달을 이용해서 띄우는 방법.
새 페이지에서 띄우는 방법은 일단 제외했다.
상세보기와 어울리는 방식이 아닐 뿐더러 번거로운건 마찬가지다.
모달은 멤버 등록하기 기능에 사용할 예정이기 때문에 팝업창으로 만들어 보았다.

어디선가 풍겨오는 금단의 향기...
네비게이션 탭 부분을 만드는게 너무나 힘들었던 나머지 GPT의 힘을 빌렸다.
그 외에도, 간단 할 것만 같던 작업이
그저, 내용배치를 좌 우로 하는것만 해도 css를 이리저리 만져봐야 했고,
직접 네이게이션 탭을 만들어 보다가 계속된 실패에 시간이 많이 소모됐다.
그래도, 어찌어찌 완성이 되었고, 시간이 남을때 네비게이션 탭 부분의 구성을
자세히 뜯어봐야 할 것 같다.
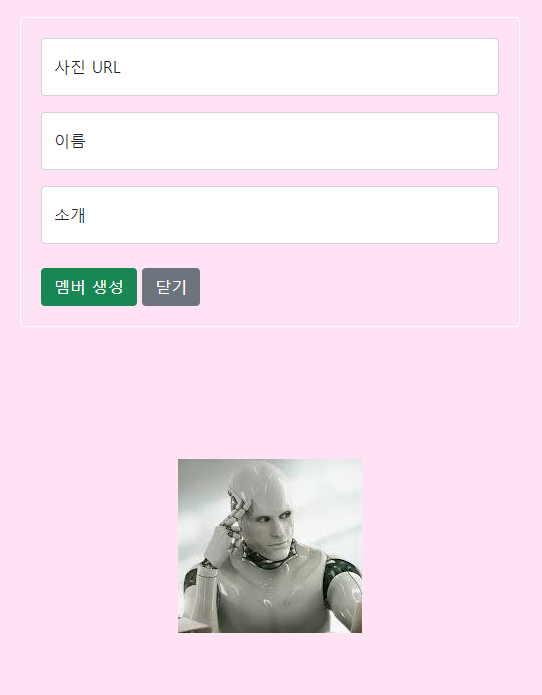
2. 멤버 등록하기 기능

생각보다 모달창의 구현이 복잡했다.
html, css, js 모든 부분에서 정교하게 코드를 짜야 작동을 한다.

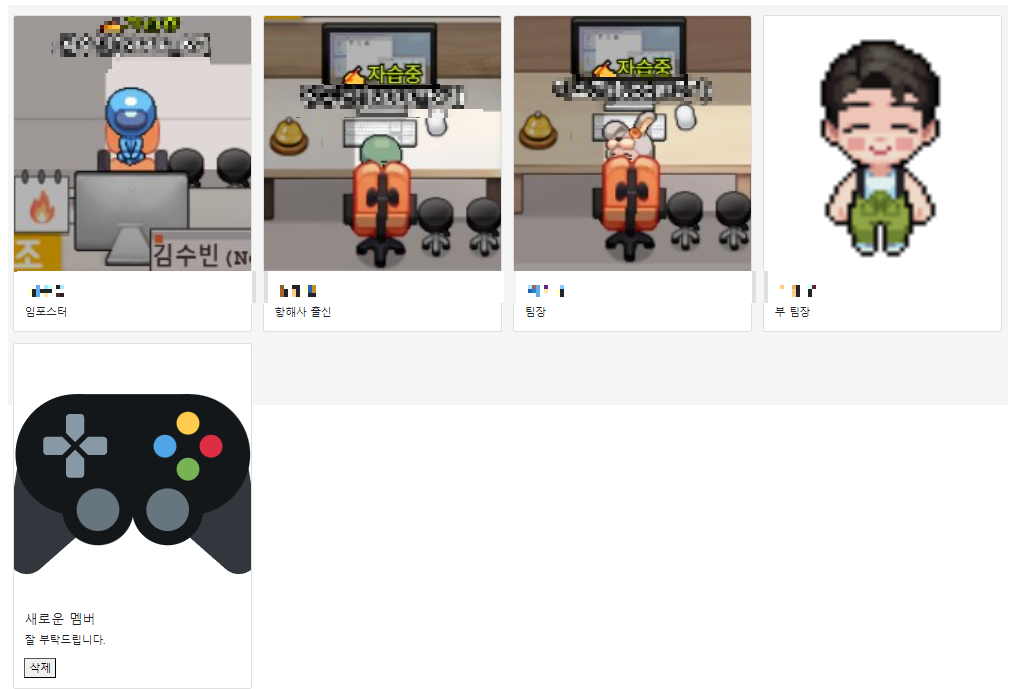
멤버 생성도 잘 작동한다.
웹개발 강의에서 알려준 그대로, 파이어 베이스를 통해 데이터를 저장하고 불러오게 만들었다.
3. 수정과 삭제 기능
수정과 삭제 기능을 등록한 멤버카드에 적용하게 하려고 했으나, 너무나 큰 벽이었다.
강의에서 알려주지 않은 부분이기에 더욱 진전이 되지 않았다.
파이어 베이스 기준으로,
삭제 버튼을 눌렀을 경우, 해당 문서 데이터가 통째로 삭제되어야 하는데
어떻게 버튼과 해당 데이터를 연결시키고 특정할 수 있을지?
이런 방식으로 작동되는게 맞기는 한건지 조차 알 수 없었다.
급한 불은 모두 꺼진것 같으니, 내일 이어서 알아보도록 하자.
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.12 TIL (0) | 2024.08.12 |
|---|---|
| [내일배움캠프] 24.08.09 TIL (0) | 2024.08.09 |
| [내일배움캠프] 24.08.08 TIL (0) | 2024.08.08 |
| [내일배움캠프] 2일차 - 프로젝트 2일 (0) | 2024.08.06 |
| [내일배움캠프] 1일차 - 팀 구성과 프로젝트 (0) | 2024.08.05 |