


어제 못다한 3주차의 this 에 대해 알아보자 .
this는 꽤 악명이 높기 때문에 시작부터 긴장이...

기억해야할 것은
1. 전역 공간에서의 this 는 객체를 가리킨다.
2. 메서드로서 호출할 때 는 해당 메서드를 호출한 객체를 지정한다.
3. 몇가지 방법으로 this 를 임의로 지정 객체에 binding 할 수 있다.

아무도 안 쓸거 같은 방법이라고 생각이 되어지는데..

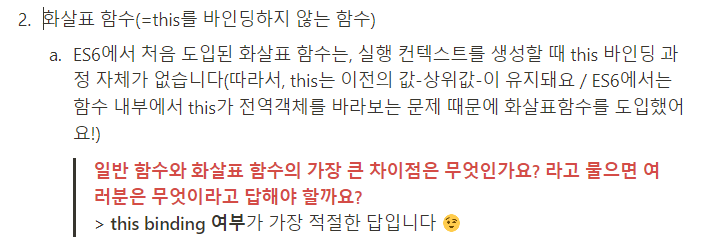
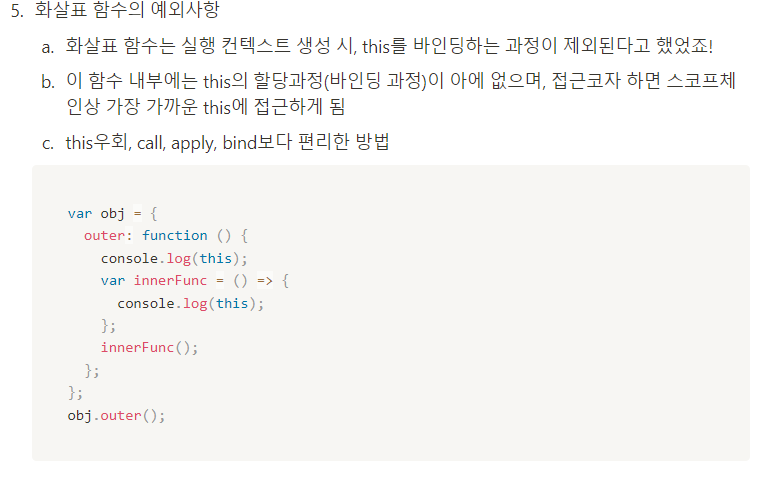
화살표 함수는 정말 중요한 부분이라고 생각한다.
일반 함수처럼 func() 로 호출하여도 func 가 () => {} 화살표 함수로 선언이 되어있다면,
상위 객체를 정상적으로 지정하게 된다.

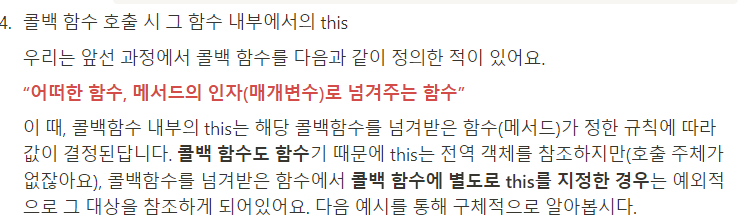
콜백 함수도 우선 함수이기 때문에, 기본적으로 this 는 전역객체를 가리킨다.

우리는 명시적 this 바인딩을 통해, this 가 특정한 객체를 바라보게 하는 법을 알아햐 한다 !


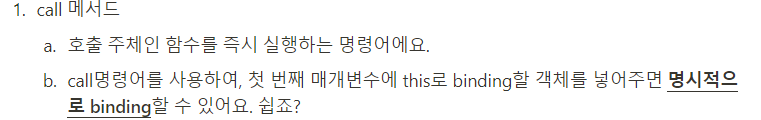
call 과 apply 메서드는 거의 비슷한 메서드 이다.
기본적으로 실행 명령이고,
func.call( { x : 1 } , 4, 5, 6 } ;
의 형태로, 첫 번째 인자로 binding 대상을 지정하게 된다
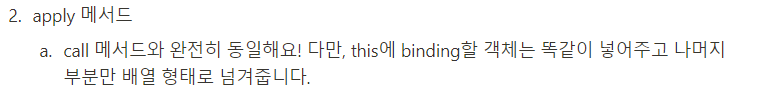
obj.method.apply({ a: 4 }, [5, 6]); .
apply 도 동일하지만, 나머지 인자를 배열로 넘겨주게 된다.

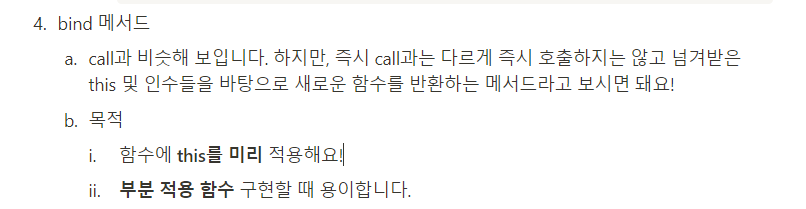
대놓고 이름부터 bind 인 메서드도 있다.

이미 fucn 함수에 특정한 값을 bind 한것 자체를 변수명로 만드는 것이다.
중요한건, 실행하는 메서드가 아니라 bind 값을 저장해놓는 용도이기에 위에 call apply 와 차별점이 있다.
미리미리 필요한 정보를 바인드 해놓고 대시키실 수가 있는것이다.

결국 화살표 함수를 쓰면 상위 객체를 가리키기 때문에
화살표 함수를 쓰면 거의 대부분의 상황에서는 의도에 맞게 this 를 사용할 수 있다.

쓰다가 한 번 본문이 날아가 버렸다 !!!
내용이 뭔가 허 해진것 같은 느낌같은 느낌이 들지만..
(왜 인지 ...페이지가 다운된 뒤에 최근 작성한 글 이어쓰기가 안되었다.)

어차피 한번 강의에 모든 this 를 통달하는것을 불가능 하기 때문에,
이론 위주로 학습을 하였고 다소 암기가 필요한 부분은 본문에 정리를 해 둔.. (것이 날라감)
필요할 때 3주차 부분을 다시 들어야 겠다는 생각이 든다.
this 가 계속해서 날 괴롭힐테니 말이다
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.20 TIL (0) | 2024.08.20 |
|---|---|
| [내일배움캠프] 24.08.19 TIL (0) | 2024.08.19 |
| [내일배움캠프] 24.08.14 TIL (0) | 2024.08.14 |
| [내일배움캠프] 24.08.13 TIL (0) | 2024.08.13 |
| [내일배움캠프] 24.08.12 TIL (0) | 2024.08.12 |