

오늘, 강의의 2주차 학습에서 알아볼 내용은 다음과 같다.
- 각종 ES6 문법
- 일급 객체로서의 함수
- Map과 Set
- 숙 제
각 항목에서 짚고 넘어갈 부분만 다시 되새겨 보자.
- 화살표 함수
화살표 함수는 저번 1주차 강의에서 한번 봤던 내용으로,
ES6 에서 추가된 새로운 함수 선언 문법이다.
기존에는 작성 방법만 다른 줄 알았으나,
많은 차이가 있었다.
- 익명 함수로만 만들 수 있다.
- 생성자로 사용할 수 없다.
- 스스로의 this, argument를 가지지 않는다
- 함수가 정의된 스코프에 존재하는 this 를 가리킨다.
- 생성될 때 this가 결정된다.
- 함수 사용방법이나 호출 방법에 의해 this 가 바뀌지는 않는다.
- return 하지 않아도 값이 변환된다.
대부분은 당장 이해하기 힘든 내용이 많다.
체크해야할 부분은

화살표 함수는 선언할 때 this가 정해지기 때문에
함수가 어떻게 사용되고 호출되던간에 이미 this는 고정되어 있다.
반면에 어떻게, 어디서 선언되는가는 매우 중요하다고 할 수 있다.
- 전개 구문
...배열 또는 ...객체 를 이용하여
값을 전개 할 수 있다.
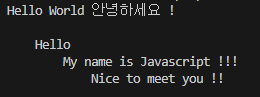
- 템플릿 리터럴
간간히 봤던것으로,
`` 백틱과 ${} 달러 로 표기하는 문자열 표현식 이다.

백틱 내에서 텍스트를 쓰다가도 ${} 를 통해 함수나 변수를 호출 할 수 있는데다가
띄어 쓰기, 줄 바꿈 까지 전부 그대로 표현 할 수 있는 강한 파워(?) 를 가진 표현식이다.
그리고, 본격적으로 머리가 아파지기 시작하는
일급 객체로서의 함수
절반 가까운 내용을 위 코드로 정리할 수 있다.
에서 callFunction 함수가 어떻게 정의되어있는지와,
그 매개변수로 들어갈 인자 sayHello 가 어떻게 정의되어있는지를 동시에 찾게된다 (수정)
---> JS 에서는 병렬처리란 없기 때문에 동시에 라는 말은 틀리다 !
callFunction 의 정의를 찾고 보니, 매개 변수로 받은 함수를 그냥 실행하도록 정의되어있다.
이로인해 위는 사실상 sayHello(); 와 같은말이 된다.
동시에
sayHello 는 cosole.log 'Hello' 를 실행하는 함수이기 때문에,
결과적으로는 위와 같다고 할 수 있다.
중요한것은 !!!
위에 내용은
인자에도, 매개변수에도, 함수내부에서도

어디에도 함수가 사용될 수 있다는걸 말해주고있다.
심지어 변수에도 함수를 할당할 수 있다...
변수에 함수를 할당했다고 해야하는건지,
그냥 함수를 정의해야 했다고 하는건지 애매하지만, 둘다 맞는 말일듯??
24.08.14 추가
- 학습을 일반적인 함수 선언과 변수를 통한 함수 선언은 차이가 있다는것을 배웠다.
- 일반 함수 선언은 호이스팅이 적용되어, 우선 함수선언을 읽어들인다.
- 변수를 통한 함수 선언도 호이스팅은 되지만, 해당 구문에 도달하기 전에 변수가 읽어지는것을 막는다. ( TDZ 에 의해)
-숙 제 -
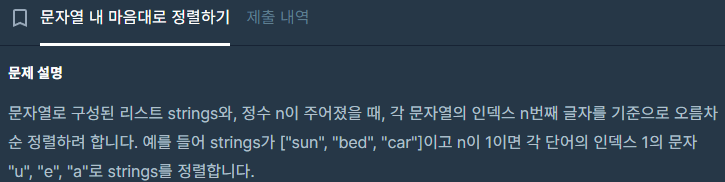
https://school.programmers.co.kr/learn/courses/30/lessons/12915
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr

열심히 배웠으니까
배운 내용으로 풀 수 있는 문제를 제시해주겠지?
하지만 늘 그렇지 않다.
알고리즘을 위해 또 학습을 해야한다.
이 문제를 풀기 위해서 따로 필요한 것이 있다.
1. 특정 문자를 대체하고 반환하는 .replace 함수
혹은,
2. 특정 위치의 문자열만 참고하여 sort 할 수 있는... 있을지 없을지 모르는 미지의 방법
1번을 택한다면,
1-1. n 번째 문자를 밸류 맨 앞에다 임시로 복사한 뒤 sort 하고 다시 제거한 후 정렬
1-2. n번째 까지 문자를 제거한 뒤 sort 하고 다시 복구하는 방법..?
function solution(strings, n) {
var answer = [];
// 1. 문자열 가장 앞 글자를 붙인 배열 만들기
for(var i = 0; i < strings.length ; i++) {
strings[i] = strings[i][n] + strings[i]
}
// 2. 해당 배열을 사전순으로 정렬 sort
strings.sort();
// 3. 앞글자를 제거 후 리턴
for( var j = 0 ; j < strings.length; j++) {
strings[j] = strings[j].replace(strings[j][0],"");
answer.push(strings[j])
}
return answer;
}위 코드는 1-1 에 해당하는 방법이다. 가장 정석적인 방법
replace 사용법만 익힌다면 나머지는 어렵지 않게 작성할 수 있다.
1-2 도 과연 가능할까?...
function solution(strings, n) {
var result = [];
var answer = [];
var box = [];
for(var i = 0; i < strings.length ; i++) {
answer.push(strings[i].slice(n))
box.push(strings[i].substr(0,n))
}
answer.sort();
for(var j = 0; j< strings.length ; j++ ) {
result.push(box[j]+answer[j])
}
return result;
}
될까 싶어 만들어 보다가 문제가 발생했다...
위의 방법대로라면,
answer 가 sort 되어 오름차 정렬될때, 잘려나간 나머지인 box의 내용도 동일한 위치로 정렬을 할 수 있어야한다.
아쉽게도 , 그 방법을 결국 찾아내지 못했기 때문에 폐기 하기로 했다.
다른 사람의 풀이
function solution(strings, n) {
var answer = [];
return strings.sort((s1, s2) => s1[n] === s2[n] ? s1.localeCompare(s2) : s1[n].localeCompare(s2[n]));
}
그 미지의 방법이다.
해석을 해 보면,
strings.sort 를 실행해 정렬을 하는데,
n 번째 문자가 동일한 경우는, 문자열 전체 sort 를 적용하고,
그외 다른 경우는 n번째 문자를 기준으로 sort 를 실행하는 코드이다.
.sort 에 기본 내장된 함수인 .sort(( a ,b) => ( a - b)) 코드에 더해
a.localeCompare(b) 같은 경우는
a 가 b 보다 빠른 문자열 일 경우 -1
a 와 b 가 같은 순서일 경우 0
a 가 b 보다 느린 문자열 일 경우 1 을 반환한다.
해당 함수로 대상문자 a와 b 의 순서를 비교하여 .sort를 실행하게 된다.
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프] 24.08.16 TIL (0) | 2024.08.16 |
|---|---|
| [내일배움캠프] 24.08.14 TIL (0) | 2024.08.14 |
| [내일배움캠프] 24.08.12 TIL (0) | 2024.08.12 |
| [내일배움캠프] 24.08.09 TIL (0) | 2024.08.09 |
| [내일배움캠프] 24.08.08 TIL (0) | 2024.08.08 |