주말간 이사 때문에 정신이 없었다.
정신을 가다듬기 위해 알고리즘 문제를 푸는게 좋은것 같다.
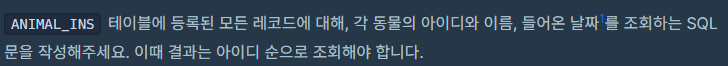
오늘은 SQL 문제

뭔가 쉬워보이는듯한 문제이다.
SELECT animal_id,
name,
substr(datetime,1,10)
from animal_ins
order by 1
간단한 문제 !
라고 생각했지만, 문제의 제목이 눈에 띈다

딱 봐도 substr 말고 다른 함수를 쓰라고 하는듯한 눈빛이 느껴짐

물론 substr 을 써도 눈에 보이는 결과는 같아서 정답으로 처리되지만
소위 '가라' 에 가까운 방법이기 때문에,
정석의 방법을 찾아보기로 했다.


date_format 이라고 하는 날짜 포맷을 사용하여 원하는 표시형식으로 변경할 수 있다고 한다
date_format() 에 순서에 맞춰 (바꿀대상, 순서에 맞게 포맷문자, 문자열도 입력 가능 )
무려 '대소문자' 를 구분하기 때문에 주의
0000년-00월-00일 을 표기하고 싶다면
select date_format(datetime, '%Y년-%m월-%d일')
라로 적어주면 된다.
그럼 다시 위의 문제를 풀어보자.
select animal_id,
name,
date_format(datetime, '%Y-%m-%d')
from animal_ins
order by 1
완성 !
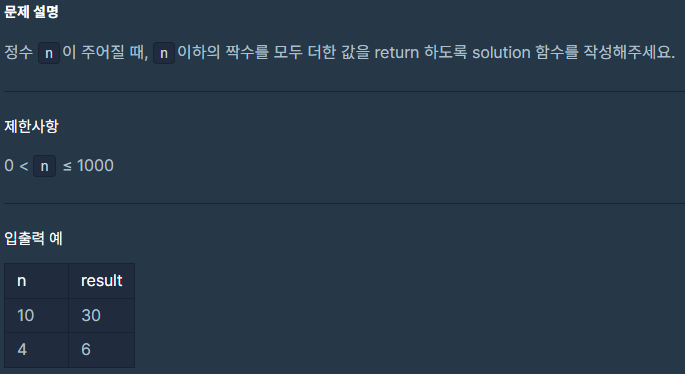
한 가지 문제를 더 풀어보자.


++ 주의사항으로 날짜 컬럼은 아래 예시와 같은 이름이어야한다.
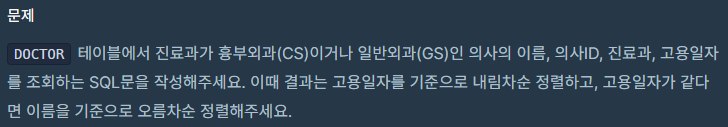
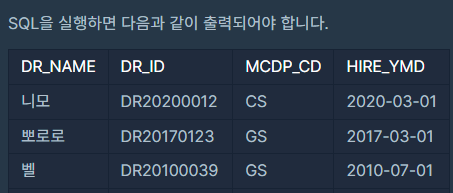
천천히 배운걸 써보자
SELECT dr_name, dr_id, mcdp_cd, date_format(hire_ymd, '%Y-%m-%d') as 'HIRE_YMD'
from doctor
where mcdp_cd = 'CS' or mcdp_cd = 'GS'
order by 4 desc, 1
바로 앞에서 배운 date_format 만 사용하면 된다
딱히 어려운 점은 없었다.
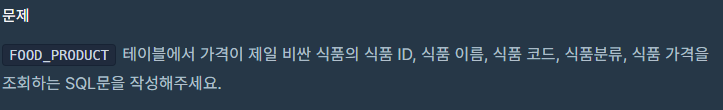
하나만... 더 풀어볼까

이 내용은 강의에서 본 적이 있다.
order by , limit 를 사용하는 방법과
RANK 를 사용하는 법
뒤에껀 기억이 잘 나지 않음
select *
from food_product
order by price desc limit 1이렇게 하면 price 의 내림차순으로, 1개 까지만 표시해준다.
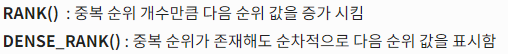
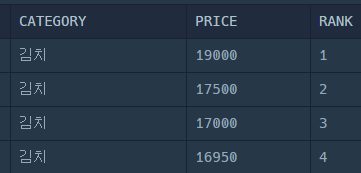
다시 기억이 잘 나지 않는 RANK 를 학습해보자

RANK () over(order by 칼럼명 asc/desc)

아앗.. 이제보니 rank 는 순서 정렬 보다는 등수를 매기는데 쓰는 함수였다.
다시 학습했으니 다음부턴 헷갈리지 말자 !

'사전캠프' 카테고리의 다른 글
| 15일차 - Javascript 입문 수업 (0) | 2024.07.10 |
|---|---|
| 14일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.07.09 |
| 12일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.07.04 |
| 11일차 - 알고리즘 풀이 (1) | 2024.07.03 |
| 10일차 - [왕초보] 웹개발 종합반 (1) | 2024.07.02 |