
어제 하지 못했던 JQuery 부분부터 시작해야겠다.
- JQuery란?
자바 스크립트를 더욱 쉽게 사용하기 위해 만들어진 것으로, 보조 프로그램이 아닌
미리 작성된 Javascript 코드 패키지 라고 할 수 있다.
길고 복잡하게 쓸 수 밖에 없었던 코드들도 Jquery를 통해 줄여서 쓰는게 가능하다는것 !
이를테면
document.getElementById('hello').innerHTML = '안녕';이런 코드를 Jquery를 이용하면
$('#hello').html('안녕');이렇게 간단하게 쓸 수 있다.
사용법 또한 간단한데, 헤드 사이에
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>를 넣어주면 바로 사용 준비가 완료된다.
<script>
function checkResult() {
let people = [
{ 'name': '서영', 'height': 165 },
{ 'name': '현아', 'height': 170 },
{ 'name': '영환', 'height': 175 },
{ 'name': '서연', 'height': 162 },
{ 'name': '지용', 'height': 190 },
{ 'name': '예지', 'height': 168 }
]
$('#q2').empty();
people.forEach(a => {
let name = a['name'];
let height = a['height'];
let temp_html = `<p>${name}의 키는 ${height}cm 입니다.</p>`;
$('#q2').append(temp_html);
});
}
</script>오늘 학습하면서 만든 코드이다.
하나씩 살펴보면, 위쪽 let people은 그냥 리스트 지정하는 구문이고
아래$('#q2').empty(); 부분이 jquery가 사용된 부분으로,
id 가 q2 로 지정해놓은 대상을 empty 처리해달라는 구문이다.
people의 요소를 하나씩 배열해라
temp_html 은, people 안에있는 name 과 height 를 각각 넣어서 문장으로 이뤄진다. (`` 사용)
(let name height 지정 없이 바로 ${a['name']} 로 작성해도 동일하게 작동하지만, 써먹기 좋지 않을거란 예감이 든다)
마지막으로 q2에 해당 내용을 추가하는 구문으로 마무리된다.
간단히 정리하면,
q2 부분을 empty 해버리고 temp_html 내용을 추가한다 라고 보면 된다.
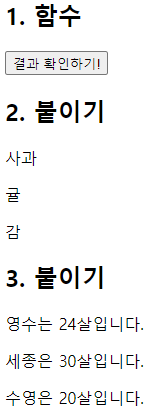
결과는

이름과 나이가 적혀있던 q2에 해당하는 부분이
checkresult 트리거가 적용되면

이전 내용은 empty 처리가 되고
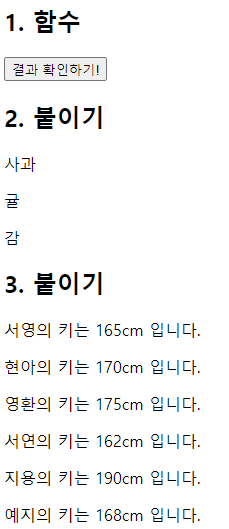
키와 나이 temp_html의 내용이 추가되는것을 확인 할 수 있다.
TIL을 정리하면서 보니
복잡한거 같으면서도 간단한듯 하고... 계속 하다보면 익숙해질 것 같은 느낌은 든다.
꼭,
강의 영상을 보면서... '복잡하다.. 어떻게..? 어....?' 라고 생각 될 때 쯤
강사님이 어김없이
' 복잡하게 생각 안하셔도 돼요. 지금 전부 이해하고 암기할 필요 없어요'
라는 말을 귀신같이 하시는데, 정말 괜찮을걸까 하다가도
TIL 에 학습내용을 정리하는것 만으로
'이해한걸까?' 라고 의심되던 부분이
'어느정도 이해가 되었다' 로 바뀌게 된다.
(의심).empty
(의심).append(안심) 라고 할 수 있겠다 !!
'사전캠프' 카테고리의 다른 글
| 12일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.07.04 |
|---|---|
| 11일차 - 알고리즘 풀이 (1) | 2024.07.03 |
| 9일차 - [왕초보] 웹개발 종합반 (0) | 2024.07.01 |
| 8일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.06.28 |
| 7일차 - Javascript 톺아보기 (0) | 2024.06.27 |