학습 목표
- 웹의 작동 원리와 웹을 개발하기 위해 배워야 할 것을 알 수 있다.
- 웹의 뼈대인 HTML과 꾸미기인 CSS를 이해하고 사용할 수 있다.
- 부트스트랩을 활용하여 웹을 다양하게 구현할 수 있다.
오늘 배운 내용의 핵심은,
HTML은 웹페이지의 뼈대를 담당하고,
CSS는 뼈대인 HTML을 꾸며주는 역할을 한다는 것.

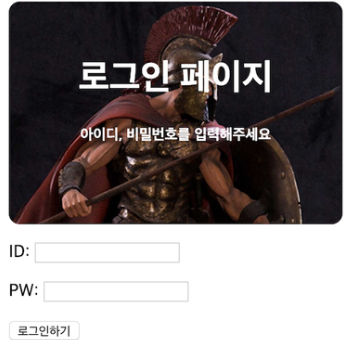
강의 중 배운 내용을 토대로 뼈대와 이미지, 위치 정렬 등의 기능을 사용 해 보았다.
강의의 템포가 빠르다고 느껴져서 중간중간 일시정지를 하는 일이 잦았다.
이해하는 과정과 코드를 써보는 과정이 동시에 진행 하기엔 다소 힘들었다.
짚고 넘어가야 할 부분을 체크하면,
<div class="ABC"> </div> 를 활용하여 html body에 해당하는 일정한 범위에 임의 변수를 지정하여,
해당 범위에 주고싶은 변화를 <head> 부분 <style> 에서 불러와서 여러가지 태그들로 시각적 변화를 줄 수 있다.
사용된 모든 태그를 머리속에 집어넣고 암기하는것은 불가능에 가깝기 때문에
영상에서 말해준 것 처럼, 필요한 태그를 구글 검색을 통해 찾아내거나,
이미 사용했던 자료에서 응용하는것을 잘 기억해야 할 것이다.
●부트 스트랩
다음 배운것은 부트 스트랩을 활용하는 내용이다.
쉽게 설명하면 미리 만들어놓은 베이스 같은 것으로, 기본적으로 어느정도 사용할 수 있는 형태의
소스 뭉치라고 할 수 있다.
다른 강의에서도 많이 들었던 말이 기억 나는데,
최고의 개발자는, 모든 코드를 완벽하게 직접 짜는 개발자가 아니라
적절한 코드를 빠르게 가져와서 원하는대로 조립하는 개발자라고 하였다.(물론 분야별로 다르겠지만)
그런 의미에서 공유되는 부트 스트랩들은 잘 퍼와서 적용하는것이 굉장히 중요하다고 할 수 있다.

Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
↑ 엄청나게 많은 부트 스트랩을 무료로 공유하는 웹 사이트가 있다.
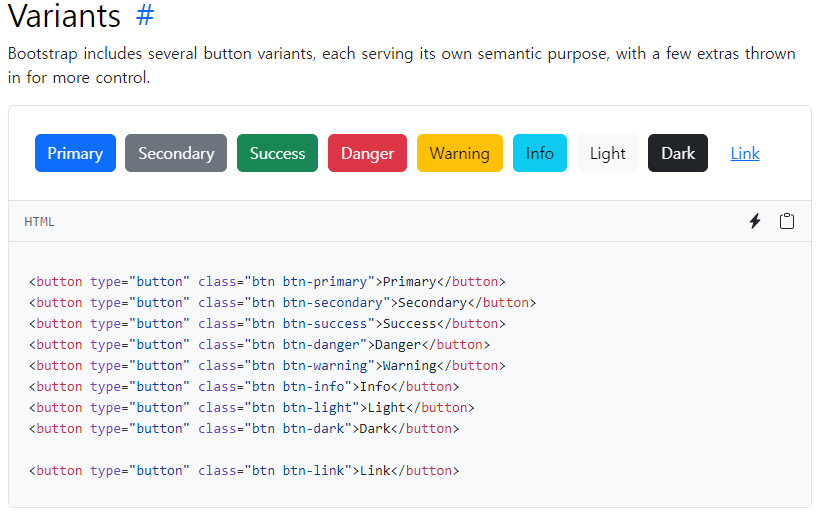
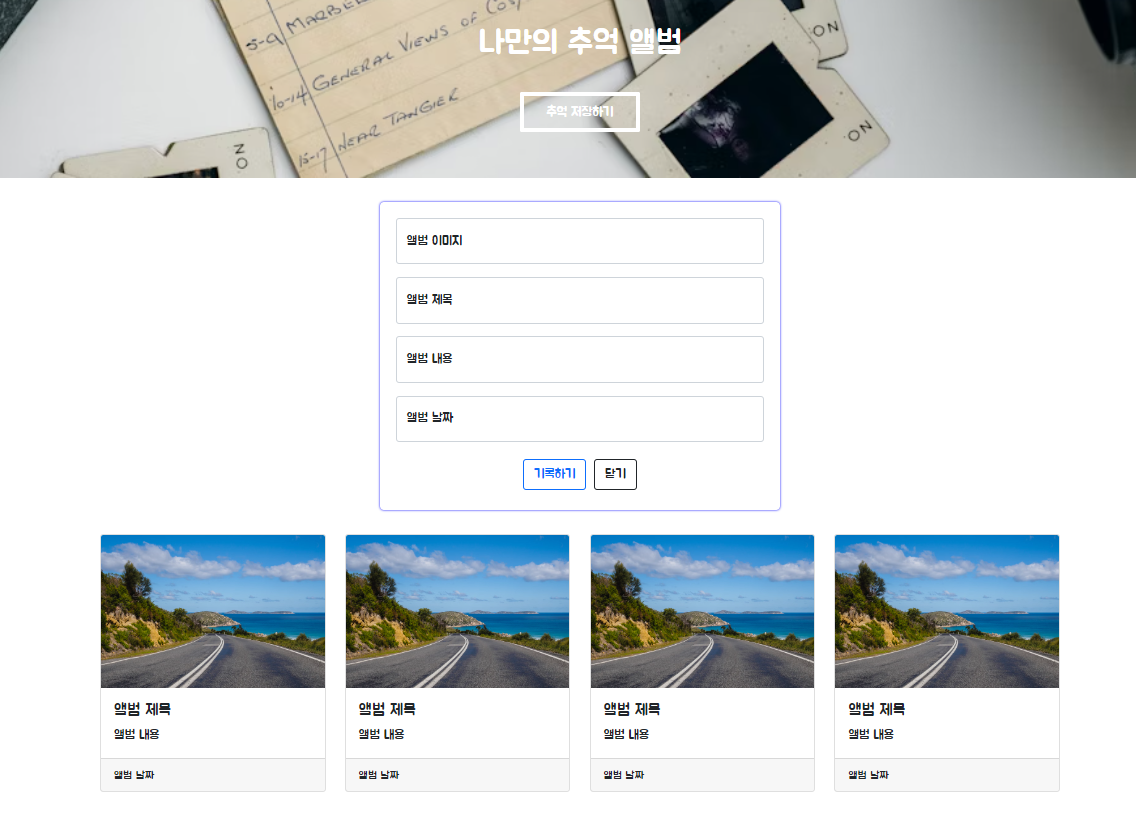
부트 스트랩을 통해 버튼과 카드 베이스를 가져와서 활용해 보았고,
강의 내용을 토대로 간단한 웹 페이지를 만들 수 있었다.

'사전캠프' 카테고리의 다른 글
| 8일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.06.28 |
|---|---|
| 7일차 - Javascript 톺아보기 (0) | 2024.06.27 |
| 5일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.06.25 |
| 4일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.06.24 |
| [사전캠프] 3일차 html 입문 (0) | 2024.06.21 |