알고리즘 !!
월요일은 역시 알고리즘
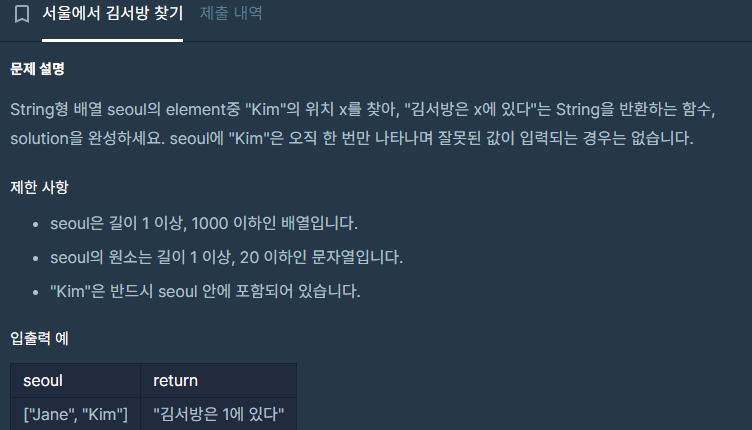
1. 서울에서 김서방 찾기

늘 그렇듯,
아는방법대로 풀고 모르면 검색한다
아는 방법
function solution(seoul) {
let i = 0;
while(true) {
if (seoul[i] == 'Kim') { return '김서방은 '+i+'에 있다'}
i++
}
}

반 드 시 seoul 에 포함이 되어있기 때문에 while true를 돌렸다.
while 을 가급적 멀리 하라고 했지만 아무튼 근거는 있다.
Kim 이 나올 때 까지 seoul[i] 를 순회한다. 찾으면 i를 반환하여 문장을 출력.
끝끝
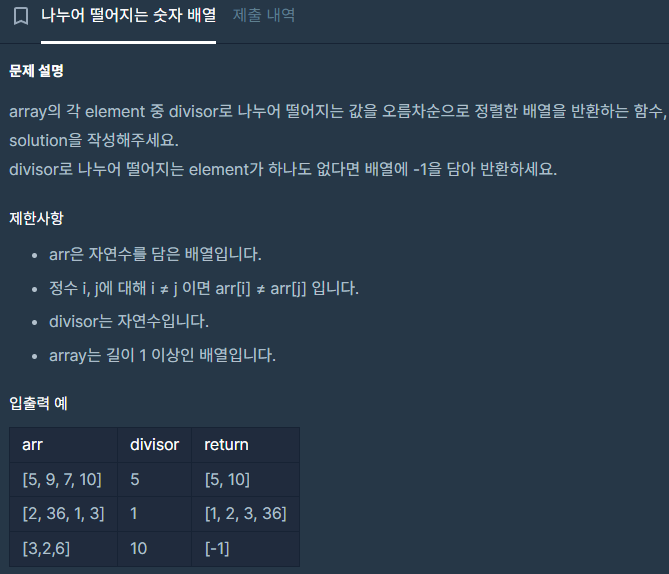
2. 나누어 떨어지는 숫자 배열

약간 복잡해 보이는 문제...
for (var i = 0; i < arr.length ; i++)우선 for 문으로 arr 원소를 순회해보자
if(arr[i] % divisor == 0)arr 의 원소를 divisor 로 나누어 떨어질 경우
answer.push(arr[i]);해당 원소를 answer 배열에 넣어준다.
push는 배열의 뒤에 추가하는 것이다.
여기서 든 생각은 arr 배열이 오름차순이라면 자연스럽게
연산의 결과도 오름차순이 될. 것이다.
arr.sort((a,b) => a-b);반복문 진입 전에, 해당 코드로 arr 배열을 오름차순으로 만들어 주자.
if (answer.length == 0) { return [-1]} ;
return answer;
값이 없는경우 -1을 리턴하게 하면 완성... 인데
쓸데없이 if문 하나 더 쓰는것 보다는 삼향 연산자에 익숙해질 필요가 있다.
return answer.length == 0 ? [-1] : answer;거기서 거기 같지만 했다는게 중요하다...
function solution(arr, divisor) {
var answer = [];
arr.sort((a,b) => a-b);
for (var i = 0; i < arr.length ; i++) {
if(arr[i] % divisor == 0) answer.push(arr[i]);
}
return answer.length == 0 ? [-1] : answer;
}최종 결과
3. 음양 더하기

불리언 배열 ???
수학을 못해서 불리 ..한 배열

정리해보면, absolutes[n] signs[n] 원소가 있을때 signs[n] =false 인 경우는 absolutes[n] 이 음수이다
그 외는 양수
머리로는 알겠는데..
for ( var i = 0; i < absolutes.length; i++) {
if ( signs[i] == false) {
nn.push(absolutes[i] * -1)
} else nn.push(absolutes[i] * 1)
}
우선 양수는 양수로 음수는 음수로 nn배열에 넣도록 했다
for ( var i = 0; i < nn.length ; i++) {
answer += nn[i]그 다음 다 더하면.. 끝?
function solution(absolutes, signs) {
var nn = [];
var answer = 0;
for ( var i = 0; i < absolutes.length; i++) {
if ( signs[i] == false) {
nn.push(absolutes[i] * -1)
} else nn.push(absolutes[i] * 1)
}
for ( var i = 0; i < nn.length ; i++) {
answer += nn[i]
}
return answer;잘 작동하지만 쓸데없이 조잡해보인다. for 문도 괜히 2번 들어가고..
가능한 줄여보도록 하자.
불필요한 nn변수를 없애고 바로 answer 에서 연산
if 구문을 삼향 연산자로 대체
function solution(absolutes, signs) {
var answer = 0;
for ( var i = 0; i < absolutes.length; i++) {
answer = signs[i] == false ? answer-absolutes[i] : answer+absolutes[i]
}
return answer;
}

'사전캠프' 카테고리의 다른 글
| 25일차 - 알고리즘 풀이 (3) | 2024.07.24 |
|---|---|
| 24일차 - 알고리즘 풀이 (1) | 2024.07.23 |
| 22일차 - 알고리즘 풀이 (0) | 2024.07.19 |
| 21일차 - Javascript 입문 수업 (0) | 2024.07.18 |
| 20일차 - Javascript 입문 수업 (0) | 2024.07.17 |