오랜만에 SQL 문제를 하나 풀고 시작해보자




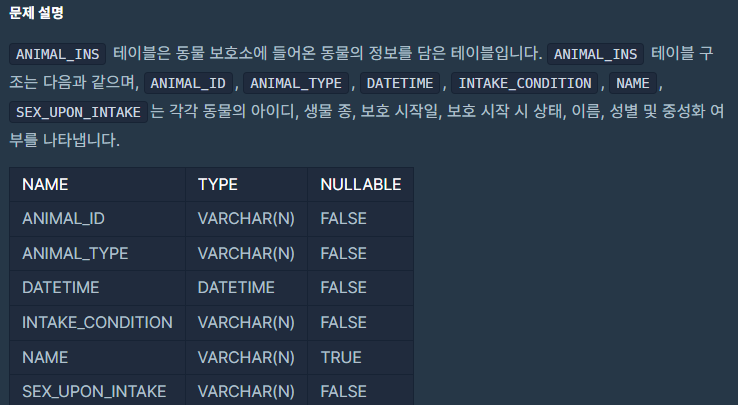
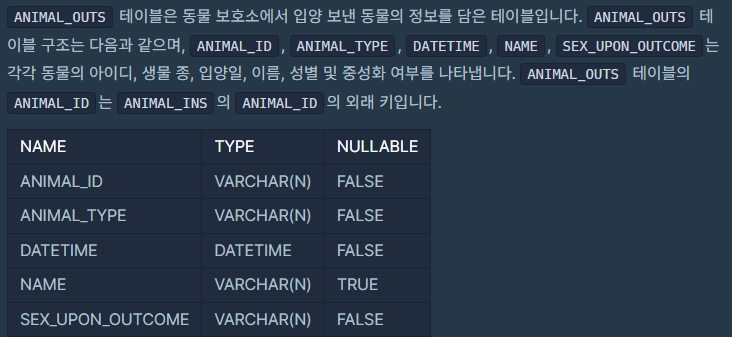
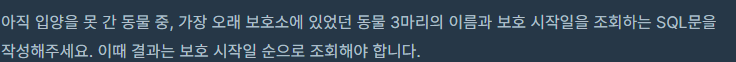
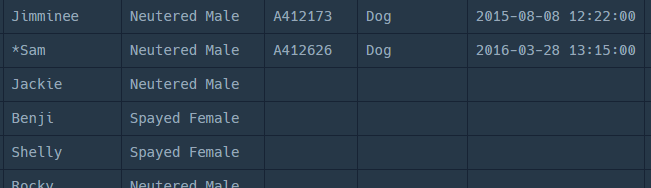
입양 내역 테이블을 알려주고 입양을 못간 동물을 찾으라고 해서 잠시 당황했다.
어떻게 입양못간 동물을 골라낼 수 있을까?
내가 할 줄 아는 방법은,
보호소 전체 동물중 입양 간 동물을 제외한 나머지를 구하는 방법이다.
from animal_ins ai left join animal_outs ao on ai.animal_id = ao.animal_id
두 테이블을 animal_id 라는 공통 데이터를 통해 left join을 해준다.

left join을 했기 때문에 ao.datetime 데이터가 비어있는 녀석들도 join 했다
ao.datetime 데이터가 null = 입양간 데이터가 없음 = 아직 입양을 못 간 동물의 데이터
where ao.datetime is nullwhere 로 골라낸다
order by ai.datetime
limit 3보호소에 들어온 날짜 기준 오름차순으로 정렬한 뒤에 3 데이터로 리밋을 걸면
결과적으로 입양가지 못한 동물 중, 가장 오래 보호소에 남아있는 순으로 3 데이터만 남게된다.
select ai.name, ai.datetime
from animal_ins ai left join animal_outs ao on ai.animal_id = ao.animal_id
where ao.datetime is null
order by ai.datetime
limit 3문제에서 요구한 컬럼을 select로 지정해주면 끝 !

Javascript 입문 수업

오늘 배운 내용은 모듈 이다.
모듈은
특히, 반복 사용될 가능성이 높은 코드 뭉치를 한번에 작동시키는 버튼으로 만든다
라고 생각하면 좋을 듯 하다.
어디까지나 방식에 해당하는 개념적인 용어이기 때문에 설명이 좀 애매모호한데,
내가 이해한 바로는
감자가 올 때마다 세척해서 껍질을 벗기고 10등분으로 칼질한다 했을 때,
세척해서 껍질을 벗기고 10등분 하는 과정을 '썰다' 라고 모듈화 하는것으로
감자가 오면 '썰다' 해. 로 간소화 시킬 수 있다는 것이다.
만약 새로 고구마가 들어온다면 고구마에게도 '썰다'를 지시할 수 있을 것이다.
또 다른 특징으로는,
다른 문서에서 쓰여진 코드 또한 모듈화 한다면
원하는 문서로 불러와 쓸 수 있다는 것이다.
라이브러리
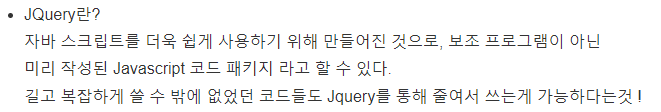
10일차에, JQuery에 대해서 학습한 적이 있다.

위에 처럼 정리를 했었는데,
이 JQuery 가 Javascript 에서 가장 대표적인 모듈 모음집, 라이브러리 라고 할 수 있다.
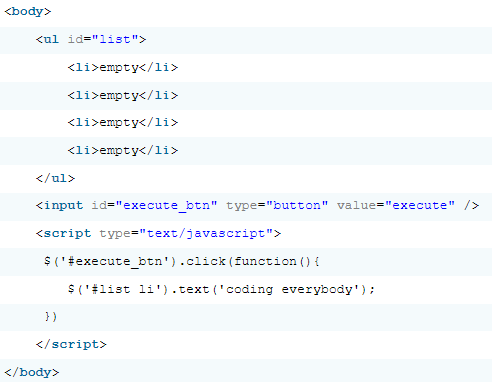
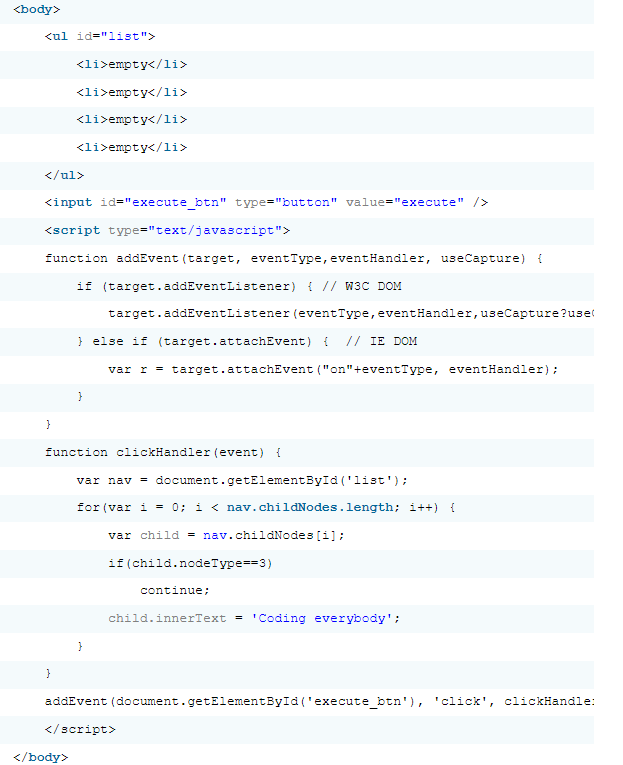
JQuery 를 사용한 코드 예시

JQuery 없이 작성한 코드 예시

위의 예시는 JQuery의 활용성에 대해 알려주는 예시인데,
$ 두줄 만으로 empty 였던 list <li> 구간을 전부 채우는 활용을 보여준다.
아래와 비교했을 때 가히 '딸깍' 이라 할 수 있는 차이를 보여준다.
적절한 JQuery의 활용은 물론,
자신이 만든 코드를 적절히 모듈화해서 사용하는것이 아주 중요할 것 같다 !
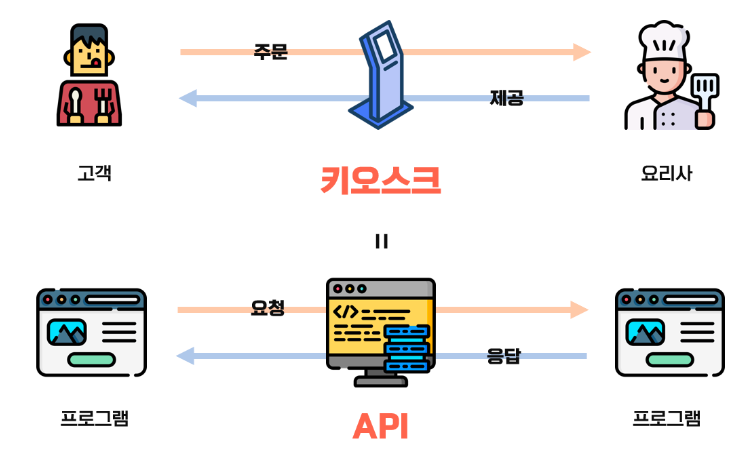
UI 와 API
UI 는, user interface 로,
일반 사용자가 프로그램을 동작하는 수단이라고 할 수있다.

이것은 구글 검색창의 UI 라고 할 수 있고,
일반 사용자는 해당 인터페이스를 통해 키워드를 검색 하는 등의 동작을 지시할 수 있다.
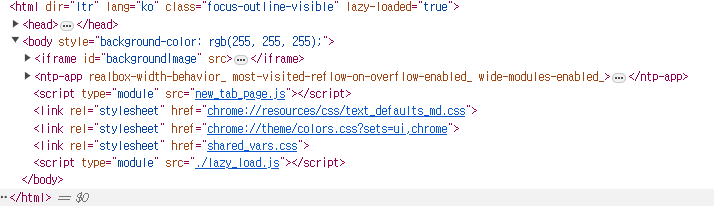
API 는, Application Programming Interface 로,
프로그램이 동작하는 환경을 제어하기 위해서 환경에서 제공되는 조작 장치이다.

위의 구글 UI를 나타내기 위해서,
프로그래밍 언어를 통해 웹 브라우저를 조작하는것을 API 라고 할 수 있겠다.

머리로는 이해를 했는데 글로 쓰려니까 뭔가 어렵다..

잘 이해 한거겠지?
'사전캠프' 카테고리의 다른 글
| 23일차 - 알고리즘 풀이 (3) | 2024.07.22 |
|---|---|
| 22일차 - 알고리즘 풀이 (0) | 2024.07.19 |
| 20일차 - Javascript 입문 수업 (0) | 2024.07.17 |
| 19일차 - Javascript 입문 수업 (1) | 2024.07.16 |
| 18일차 - [왕초보] 웹개발 종합반 (0) | 2024.07.15 |