
반복문

반복문은 사용빈도가 높은 코드 종류로 반드시 숙지해야한다.
조건 설정이나 내용을 조금이라도 잘못 쓴다면
' 어? ' 를 하게 될 것이므로
많은 주의가 필요한 코드이기도 하다.

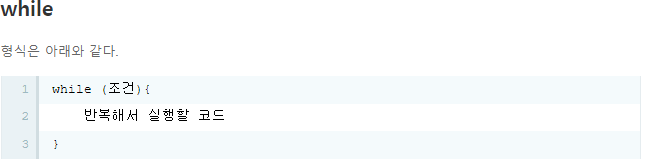
시작은 while 로 , () 조건이 만족하는 동안 { } 코드를 무한 반복한다
조건을 적절히 설정하지 않는다면 반드시 무한 루프에 걸리게 된다.
break 와 continue 를 사용한다면 더 유연한 반복문 사용이 가능하다.
break;
해당 반복문을 즉시 종료한다.
조건없이 break; 만 덩그러니 들어있다면 반복문이 아니게 되기 때문에
항상 조건문과 같이 쓰인다.
if(~~) { break;}

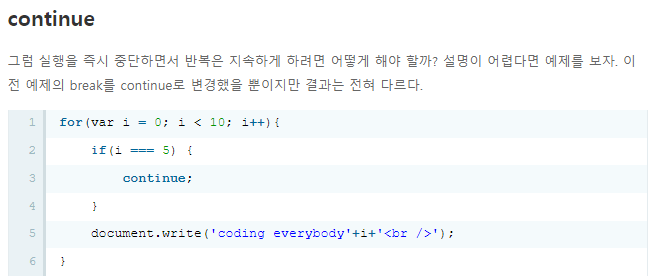
continue 의 경우는 반복문을 전체종료하는 break와는 다르게
continiue 위치에서-> 반복문 시작점으로 '되돌아가는' 함수이다.
물론, 이때 i의 값은 보존되기 때문에
주로 반복문 내의 일정 구간을 건너뛰고 싶을때 사용된다.
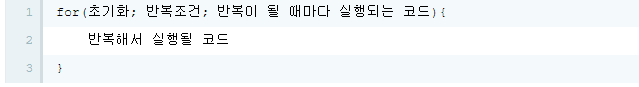
for

for 문은 쉽게 말해 보다 깔끔해진 while 이라고 할 수 있다.
조건문에 거의 필수로 사용되는 초기값, 조건, 증감값 을 미리 쓰고 시작하는 것이다.

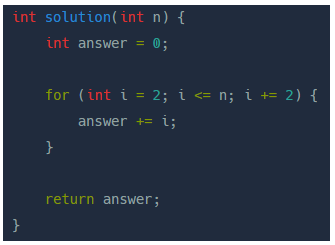
이것은 13일차에 알고리즘 풀이에서 학습한 부분이기도 하다.
반복문의 중첩
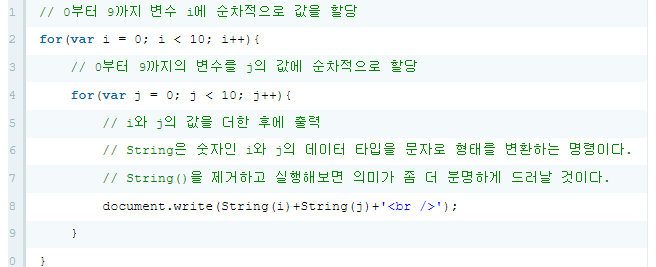
당연하게도 반복문 내에서 또 반복문을 사용할 수 있다.

위는 반복문의 중첩 예시로, 00 ~ 99 까지의 모든 숫자를 나열하는 반복문이다.
처음 봤을 땐 전혀 이해가 되지 않았다.
어떻게 저게 00~ 99 가 되는것일까?
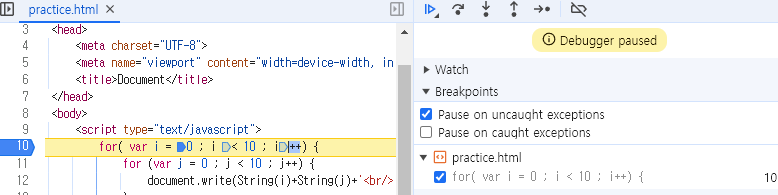
강의 영상에서는 이것을 이해시키기 위해 Debuger 기능을 소개했다.

Debuger 에서 breakpoints 를 설정해서 해당 코드가 어떻게 동작하는지 볼 수 있다.
그 결과,
var i = 0 실행
조건을 확인하여 만족하기 때문에 for ~j~ 에 해당하는 반복문이 실행
00~ 09 까지 표기하게 되고 j 가 10이 되는순간 다시 for ~i~ 의 구문으로 돌아오면서 i ++1 이 적용된다.
이렇게 i가 1이 되었기 때문에
1+j 부터 다시 for ~j~ 코드가 반복된다.
여기서 중요한것은 for (var j = 0; 또한 다시 실행 된다는 것이다.
따라서, 10이 되어 정지했던 for~j~ 구문이 다시 var j = 0 이 되었기 때문에 j<10 을 만족하는 한 계속된다.
확실히, Debuger를 통해 코드가 실행되는 상황을 순차적으로 보니까 이해가 빠르게 되었다.
추가적으로, 해당 코드에서 숫자+숫자의 결과가 표기되는걸 막기위해
i 와 j 에 해당하는 숫자가 문자열로 표기되도록 String() 을 사용해 주었고, (대문자 S로 해야되더라)
만약, "coding"+i+j+ "<br/>" 과 같이,
문자열과 문자열 사이에 들어있는 숫자열은 자동으로 문자열로 사용되도록 되어있다는 것도 알게 되었다.
꽤 난이도가 있는 수업이었다.
한번에 이해가 되지 않아 여러번 보았고, 유연하게 활용할 수 있을지도 미지수 이다.
하지만, 알고리즘의 기본이 이 조건문과 반복문이라고 생각하고 있기 때문에,
결국 숙달될 때 까지 학습해야 할 것이다.

'사전캠프' 카테고리의 다른 글
| 18일차 - [왕초보] 웹개발 종합반 (0) | 2024.07.15 |
|---|---|
| 17일차 - Javascript 입문 수업 (0) | 2024.07.12 |
| 15일차 - Javascript 입문 수업 (0) | 2024.07.10 |
| 14일차 - 액셀보다 쉽고 빠른 SQL (0) | 2024.07.09 |
| 13일차 - 알고리즘 풀이 (0) | 2024.07.08 |