오랜만에 웹개발 강의를 이어서 들었다.
주제는
Fetch 이다.
Fetch란, Javascript 에서 백엔드 서버의 데이터 베이스를 긁어오는것 이라고 할 수 있다.
여기서 말하는 데이터 베이스는 api 이며, api는 주로 json의 서식으로 쓰여진다.
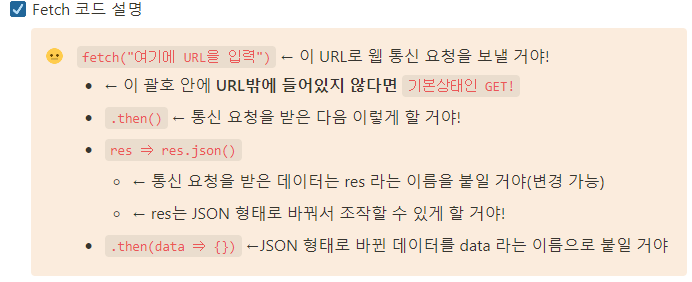
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})
간단히 말해, url 을 통해 api에 접속해서, json 형태로 불러온 뒤 data 라는 이름을 붙여준다.
그렇게 data 라는 변수 안에 api 내에 데이터가 전부 들어가게 된다.
강의속 api
http://spartacodingclub.shop/sparta_api/seoulair
서울의 각 자치구, 위치, 미세먼지 수치 등이 기록되는 openapi
이 api를 활용해
기존에 만들었던 스파르타 플릭스 html에 활용하는 내용의 강의였다.
$(document).ready(function () {document.ready를 통해 페이지가 준비 완료되었을 때 실행되도록 하고
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {api url을 불러와서 data 에 입력해주고
let temp = data['temp'];
$('#temp').text(temp);data 내에서 'temp' 로 지정된 값을 temp 라는 변수에 대입시키고
id = #temp 로 지정된 값을 temp 변수에 담긴 값으로 span 해준다...
하필 다 temp 로 써놓아서 헷갈리지만,
let temp 는 변수인 temp
data['temp'] 는 데이터 내에서 temp로 지정된 항목을 말하고
#temp 는 id를 temp 로 준 구간을 말한다.

맞나..?

이렇게 하는것으로 spartaflix 에
api 에서 얻은 서울의 기온을 표기할 수 있게 된다.
오늘 배운 내용은
api 의 데이터를 불러와서 원하는 정보를 띄운다는 점에서
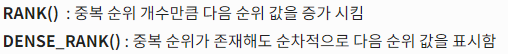
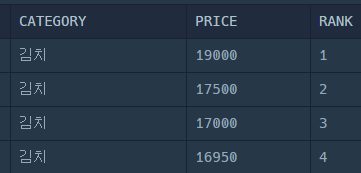
기존에 배웠던 SQL 의 주 기능이
Javasript 에서도 가능하다 ! 라는 느낌이 들었다.
다만 sql 은 데이터 베이스를 다루는 데 특화된 언어이니 만큼,
SQL 의 언어가 훨씬 간결하고 직관적이었고
JS는 복잡하고 이해가 힘든 코드뭉치로 보인다는 점이 다르다.
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
$('#tempo').text(temp);
})외워서 쓰는건 힘들고, 형식이라도 기억이 나면 다행일듯
전반적으로 SQL을 배울 때에 비해서 속도가 나질 않는다.
내일은 다시 js 기초강의 영상을 학습해야겠다.
'사전캠프' 카테고리의 다른 글
| 20일차 - Javascript 입문 수업 (0) | 2024.07.17 |
|---|---|
| 19일차 - Javascript 입문 수업 (1) | 2024.07.16 |
| 17일차 - Javascript 입문 수업 (0) | 2024.07.12 |
| 16일차 - Javascript 입문 수업 (0) | 2024.07.11 |
| 15일차 - Javascript 입문 수업 (0) | 2024.07.10 |