

배운 내용을 토대로, 슬슬 필수 기능부터 과제를 시작하기로 했다.
클라이언트와 서버를 오가는 과제라서 그런지...
기초적인 부분을 놓치거나, 방향을 못잡고 시간을 낭비하는 일이 굉장히 잦다.
아무튼 그 시작점은 ...!!
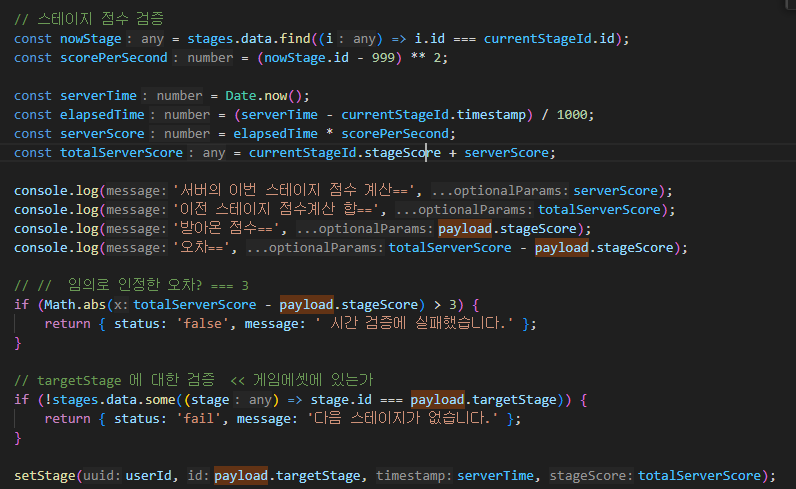
'스테이지 점수' 의 데이터가 올바른 데이터인지 서버에서 검증하는 과정이다.

우여곡절이 굉장히 많았기 때문에, 이것 저것 console.log를 다 찍어보게 되었다.
우여곡절을 전부 설명하려면, 모든 일과를 TIL에 기록해야 할지도 모른다.

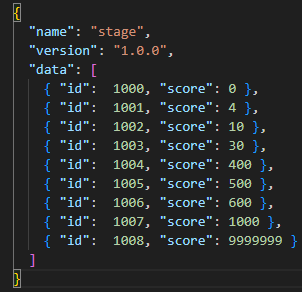
클라이언트도, 서버도 미리 세팅된 json 파일을 데이터 테이블 삼아서 요청과 검증을 하기 때문에,
일반적으로 생각했을 때는 당연히, 검증하나 마나 같은 데이터겠거니 하겠지만 !
클라이언트는 언제 어떻게 변조 될 지 모르는 일이고, 고의로 변조하지 않더라도
네트워크 상태에 의해서 지나치게 상이한 데이터가 서버로 넘어올 수 있기 때문에,
서버는 늘 클라이언트가 유효한 데이터를 보내고 있는지 검증해야 하고,
유효한 데이터만을 저장할 수 있어야한다.
그 검증 과정 자체를 잘 ! 구현하는것이 서버의 목적이자, 이번 과제의 핵심이다.
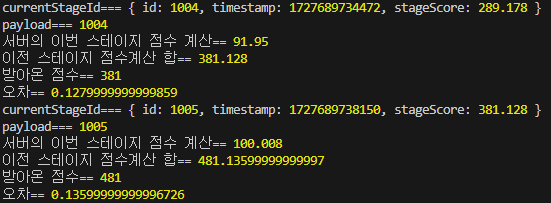
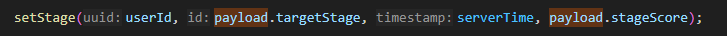
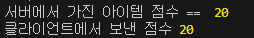
위의 검증으로 인해 찍히는 console.log 를 살펴보면

이와 같이 구성되어 있는데,
서버가 예상한 스테이지 점수와 클라이언트가 보내온 점수를 비교하여 검증하는 것이다.
첫 번째 문제점
서버가 계산할 때, 네트워크 차이로 인한 오차가 발생하는데 (시간을 소수점까지 계산하기 때문),
오차가 있는 숫자를 계속해서 더해 나가는 형태이기 때문에, 오차 자체가 누적되어 버린다.
플레이타임이 늘어날 수록, 오차가 계속해서 늘어나 언젠간 지정한 오차범위를 넘어가버릴 것이다.
서버의 계산에서 소수점을 제외하자니, 검증의 정확도가 떨어진다는 느낌이 드는것이다...
나의 선택

검증의 범위를 해당 스테이지에서 얻은 점수로 한정한다고 하면,
굳이 누적된 오차를 비교할 필요가 없다.
이번 스테이지 점수 검증 과정에서 별다른 문제점이 없었다면, payload.stageScore 를
신뢰할 수 있다고 보는것이다.
따라서, 다음 스테이지의 점수 계산시에, payload.stageScore+ 해당 스테이지 예상점수
를 계산하도록 했다.

그렇게 하면, 모든 오차가 누적되지 않고 해당 스테이지에서 얻은 점수의 오차만 확인이 가능하게된다.
문제는 다음이다.
해당 과제에서는 점수를 얻는 방법이 두 가지 이다.
생존하기만 하면 무조건 오르는 스테이지 점수와, 아이템을 통해 획득하는 점수이다.
당연하게도, 아이템을 통해 얻은 점수 또한 검증을 필요로 한다.
위의 스테이지 점수와 마찬가지로,
클라이언트가 보낸 아이템 획득 정보와 그 아이템의 점수,
그리고 서버가 예상한 해당 아이템의 정보와 아이템 점수를 비교하여 검증하고,
하는김에 아이템 점수 총합 까지 검증하면 될 것 같다.
어디서 검증하지?
위의 스테이지 점수는 moveStageHandler 를 통해 진행되므로,
검증 타이밍이 스테이지 변화 시 이다.
점수가 증가하는 매 순간마다 검증할 수는 없는 노릇이고,
스테이지가 바뀔 때마다 시간 당 획득 점수가 증가하게 설정되어있기 때문에,
스테이지가 바뀌는 시점이 나름 적절한 점수 검증 타이밍 이라고 볼 수 있다.
그럼 여기에 추가로 아이템 점수까지 같이 검증하면?
안될 건 없지만, 뭔가 애매하다.
아이템이 초당 수십개씩 쏟아지는것도 아니고,
무엇보다 아이템 획득 시 라는 명확한 타이밍이 존재한다.
따라서,
Score 객체에
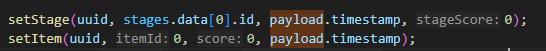
update( 스테이지 변화 ) 타이밍에 스테이지 점수 검증을 진행했던 것 처럼,
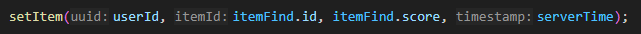
getItem ( 아이템 획득 시 ) 타이밍에 아이템 점수 검증을 진행하는것이 적절한 선택인듯 하다.
방법 자체는 똑같기 때문에, 그대로 따라 쓰면되겠다.
라고 생각했던 때가 있었는데요.. 생각보다 쉽지 않더라구요...


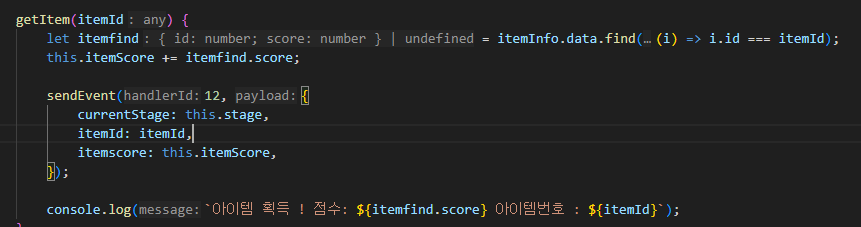
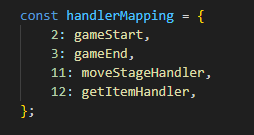
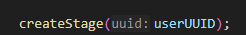
시작은 수월하게 sendEvent 부터! 역순으로 진행하는것이 마음이 편한듯 하다.

여기서 12번 이라는 새로운 핸들러는 getItemHandler 라고 이름지어줬다.
새로 만든 핸들러를

moveStageHandler 가 살고있는곳에 같이 만들 이유가 딱히 없으므로,

getItem.handler.js 를 새로 만들어주고...

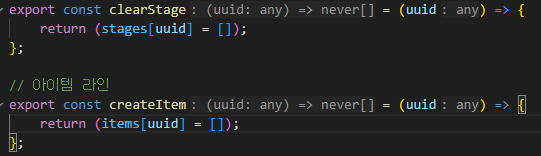
위처럼 하기엔 짜치기 때문에 item.model.js 도 새로 만들어준다.
간단하게 만들 생각이었는데 일이 점점 커지는 듯 하다...
중간 과정을 잠시생략하고,
model 과 핸들러를 임시로 구현하고 , 테스트를 해봤는데 !

두 번째 문제 !!

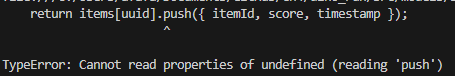
계속해서 push 에러가 발생한다 .
일반적으로 위의 push 에러는, push의 대상이 되는 items[uuid] 가 정상적인 배열 형태를 갖추지 못했을 때 나타난다.
불과 몇 시간 전의 나 이지만, 정말 바보같지 않을 수가 없다.
( 에러내용만 자세히 읽어봤어도 안 헤맸을 것이다 )
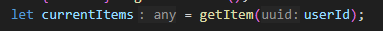
가장 기초적인 원인인

↑ 를 생각하지 못하고 엄한데서 꽤 긴 시간을 낭비했다.

초기값 set 문제인가 ?!

getItem 을 한번 해줘야 하나? ( 그게 무슨 말이니...흑흑.. )

어떡하지? 하고 Zep의 과제 발제자이신 튜터님 을 한번 쳐다보았는데...
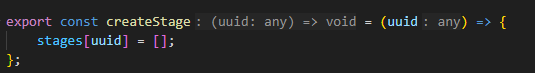
데이터를 Push 넣기 전에 틀 = 바구니를 먼저 생성 해줘야 합니다 !!!
강의에서 그렇게 강조해서 말했는데 !@ => 라고 상상속 튜터님에게 혼났다..
아바타와 눈이 마주쳤을 뿐인데 가르침이 생각나는 당신은 대체...




그 즉시, createItem 을 같은 형태로 만들어서 바구니를 생성했다.
이런 기초적인 실수를 하다니 !
남은 시간은 임시였던 위의 아이템 점수 검증 로직을 마저 완성해보도록 하자 !
'내일배움캠프' 카테고리의 다른 글
| 24.10.02 TIL 리얼타임 과제 (0) | 2024.10.02 |
|---|---|
| 24.10.01 TIL 리얼타임 과제 (0) | 2024.10.01 |
| 24.09.27 TIL 웹 소켓 입문 (0) | 2024.09.27 |
| 24.09.26 TIL 웹 소켓 입문 (0) | 2024.09.26 |
| 24.09.25 TIL : CH3 풋살온라인 프로젝트 [완] (0) | 2024.09.25 |