

필수 기능이 모두 구현되었다.
오늘은 선택 기능인, 선인장 패턴만들기를 시도해보자.


일단 선인장 생성을 담당하는 녀석에게 가보자.

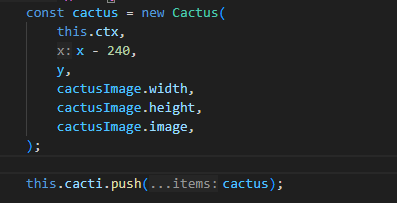
해당 부분이 본격적으로 선인장이 생성되는 순간이다.
저 cacti 에 push 되는 순간, 필드에 등장하게 되는 것.
TMI ... ↓
눈을 씻고 찾아봐도 선인장이 2개 연속등장하는 코드가 없다.
해당 코드를 보면 힌트가 될 수 있으거라 생각했는데 없다.

이상하다.. 분명히 인 게임에선 가끔 2연속 선인장이 등장했는데...
자세히 보니 선인장 모양이 다르다.

애초에 모델 이미지 차제가 저 모양이었던 것


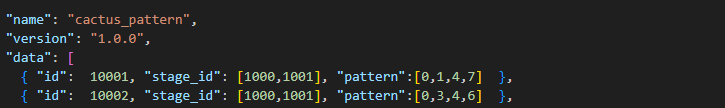
우선 위와 같은 데이터 테이블을 추가해주었다.
stage_id 에 현재 stageId 를 포함하고 있다면, 해당 pattern 이 등장할 가능성이 생기는 형태
여기서 pattern 의 length = 등장하는 선인장 수,
숫자는 해당 선인장의 등장 딜레이 로 정했다.
이제 pattern 에 따라 선인장을 생성해주기만 하면 되는데. 그것이 쉽지가 않다.
for (let cac of pattern) {
() => {
const cactus = new Cactus(
this.ctx,
x - 240,
y,
cactusImage.width,
cactusImage.height,
cactusImage.image,
);
this.sound();
this.cacti.push(cactus);
},
);
}
반복문을 사용하면 그럴싸 한데?
문제는, 반복문으로 생성하면 선인장이 한번에 다 생성되어 버린다.
pattern 값에 따라 x축에 변위를 주면?

x 좌표가 다르게 생성되기 때문에, 패턴의 형태가 갖춰질 수 있다.
그러나, 어디까지나 한번에 생성되는것이기에 원하는 방향이 아니며,
sound는 어차피 한번만 재생되게 된다.
다른 여러가지 방법을 찾아보다가...
밑져야 본전으로, setTimeout 을 사용해보도록 했다.

setTimeout 에 대한 이해가 부족했기 때문에,
현재 환경에서 정상적으로 작동하지 않을것이라고 막연하게 생각했는데,
놀랍게도 잘 작동한다.
for문 자체는 마찬가지로 순간에 반복되지만,
그 결과, delay 가 함수가 스택에 쌓여서 delay마다 실행이 되는 형태인 듯 하다.
다만, setTimeout 의 계산은
현재는 delay 에 추가적으로 gameSpeed를 나눠서, 게임이 빨라지면 패턴 간격도 그에 따라 빨라지게 구현해보았다.


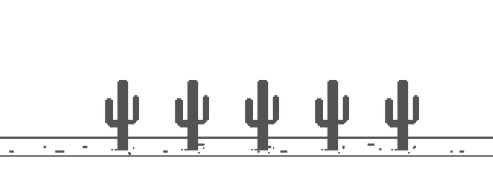
위의 배열로 선인장이 등장한 모습이다.
7에 해당하는 선인장은 아직 등장하지 않은 모양 !
다음 목표는 공격(?) 하여 선인장 제거하기 기능이다.
'내일배움캠프' 카테고리의 다른 글
| 24.10.07 TIL 데이터 베이스 정규화 (0) | 2024.10.07 |
|---|---|
| 24.10.04TIL 리얼타임 과제 (0) | 2024.10.04 |
| 24.10.01 TIL 리얼타임 과제 (0) | 2024.10.01 |
| 24.09.30 TIL 리얼타임 과제 (0) | 2024.09.30 |
| 24.09.27 TIL 웹 소켓 입문 (0) | 2024.09.27 |