

팀 과제가 무사히 마무리 되었다.


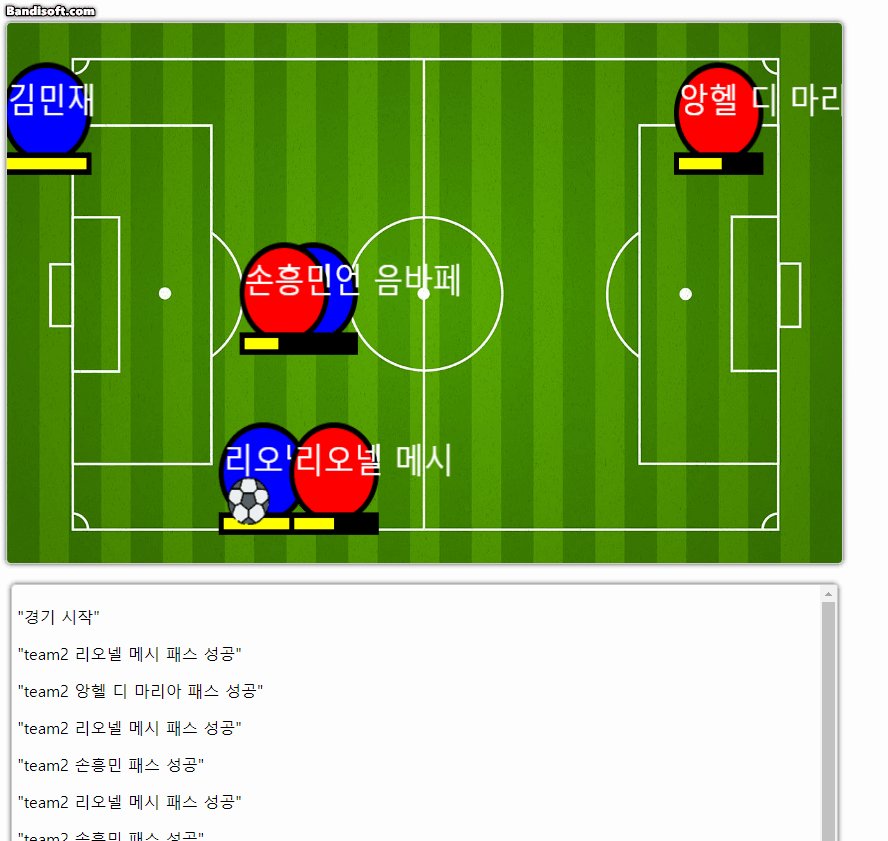
최종 목표였던 브라우저에 canvas 그리기 까지 달성하였다.
물론 완성도 면에서는 아쉬움이 남지만, 기획 당시만 해도
과연 가능할까?
어차피 필수 요구사항도 아닌데, 일단 도전기능 마무리가 되면 그때 조금씩 해보죠 !
하는 정도의 분위기 였다.
불가능을 가능케 하는 힘 !!
이번 과제를 진행하면서 가장 크게 느낀것은
팀 내 분위기가 정말 중요하다는 것이다.
과제가 시작되자마자, 마치 사전에 합의된 것 처럼
각자 생각한 기획에 대해 의견을 나누고,
와이어 프레임과 API 명세서의 초안, ERD 가 자연스럽게 그려지기 시작했다 .
초반에 '의문의 변수 발생' 으로 인해, 브라우저 구현과 게임 내용의 구현까지 목표로 하게되어
불안감이 생기기도 했지만,
이내 팀장이 정해지고, 역할 분담이 이뤄지자 , 계획은 차츰 진행되기 시작했다.
소통
우리 조는 과제를 진행하는 내내 오픈 마이크를 유지했으며, 팀원 모두가
상대를 배려하는 말투와 태도로, 소통하는데에 부담이 전혀 없었다.
문제가 생기면 그때 그때 도움을 요청하기도 하고,
잠시 여유가 생긴 팀원이 다른 팀원의 진행을 도와주기도 하는 등,
상당히 이상적인 모습으로 협업이 진행되었다.
어떻게 해서 가능했을까?
협업에 능통한 5명이 모였기 때문에 가능했을까? 아니다.
리더쉽 이론을 마스터한 지휘관이 팀장이 되었기 때문일까? 아니다 !!
5명 모두가 이러한 환경이 될 수 있도록
적극적인 참여와 서로를 배려하기 위해 노력 했기 때문이다.
나 또한 협업에 대한 경험이 부족하기 때문에 망설임이 있었지만,
캠 또는 화면 공유를 통해, '소통이 가능한 상태' 와, ' 진행중인 내용' 을 간접적으로 보여주어,
좀 더 협업에 유리한 분위기가 조성될 수 있도록 노력했다.
지금의 경험을 잊지 말고, 적극적인 자세와 태도를 하기 위해 노력하자 !
아쉬운 점이 있다면..
언급한 내용처럼, 최초의 기획과 달리 브라우저 환경을 구성하도록 목표가 바뀌었고,
해당 부분은 과제에서 요구하는 사항이 아닌데다가, 관련 지식도 부족한 상태였기 때문에
결국 브라우저 환경을 구성하는데 있어서 별다른 도움이 되지 못했다.
때문에, 도전 기능을 완성하고 모두가 브라우저 환경 구현에 몰입할 때에 ,
내가 할 수 있는 일이 없다고 생각되어 아쉬웠다.
그래도 한게 없는것은 아니다 !

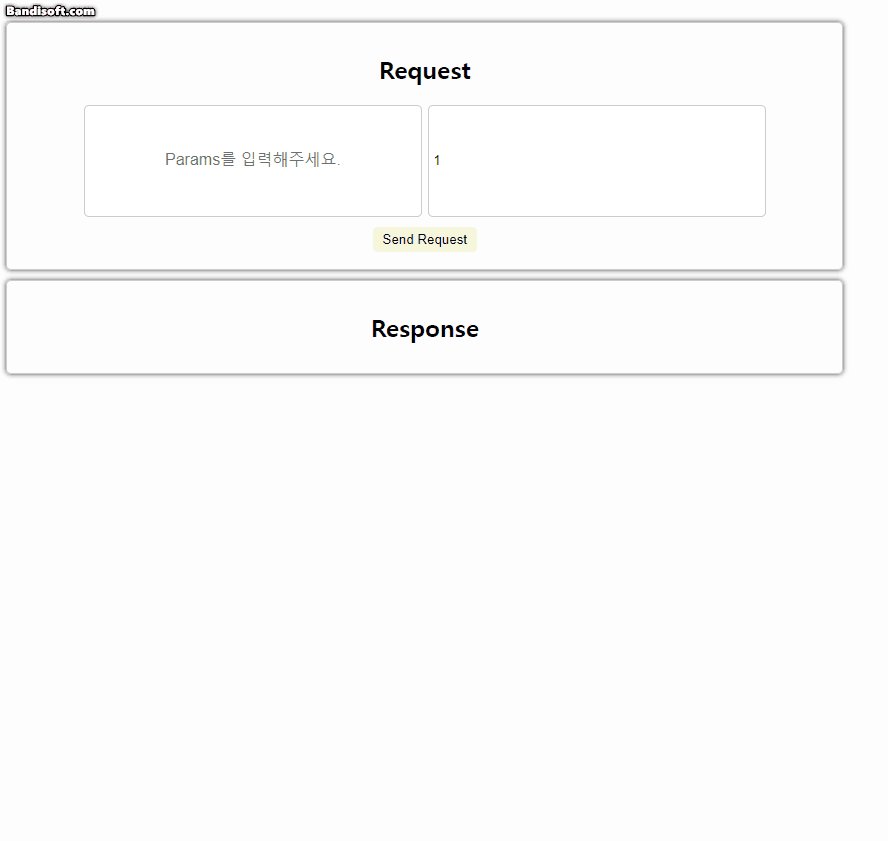
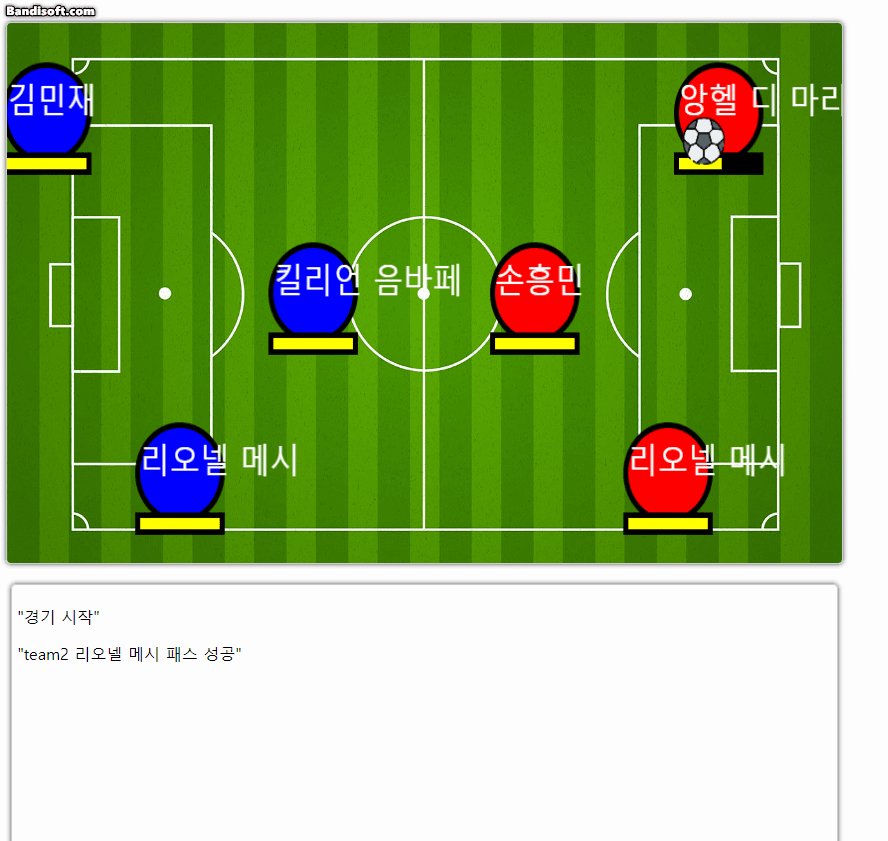
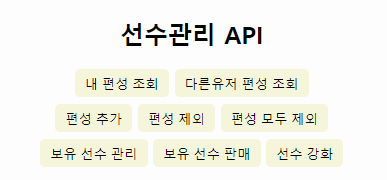
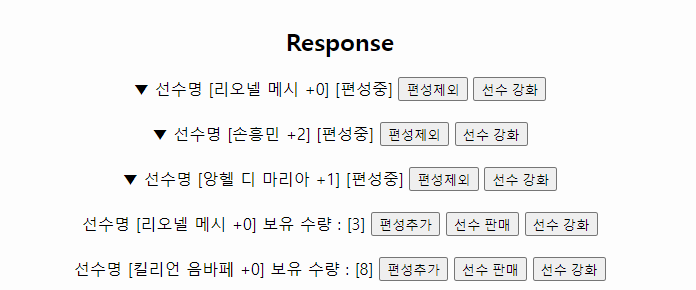
위의 버튼들은 내가 맡은 선수 관리 파트의 API 를 각각 호출한다.

인솜니아를 표방한 형태를 계획했기 때문에,
params 와 Body를 입력하여(필요한 경우에만) API를 호출할 수 있다.

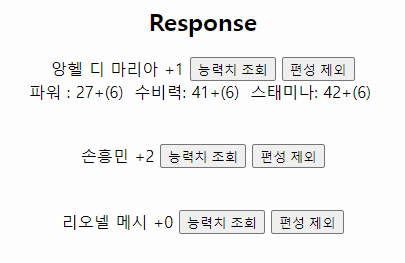
추가적으로 브라우저 환경 스러움(?) 을 챙기기 위해,
조회 기능 내에도 버튼을 만들어 API 를 호출하도록 했다.

이전에 진행된 첫 팀 과제에서 비슷한 기능을 사용하기도 했고,
게시판 만들기 강의에서 비슷한 내용을 배웠기 때문에 구현이 가능할것으로 판단했다.
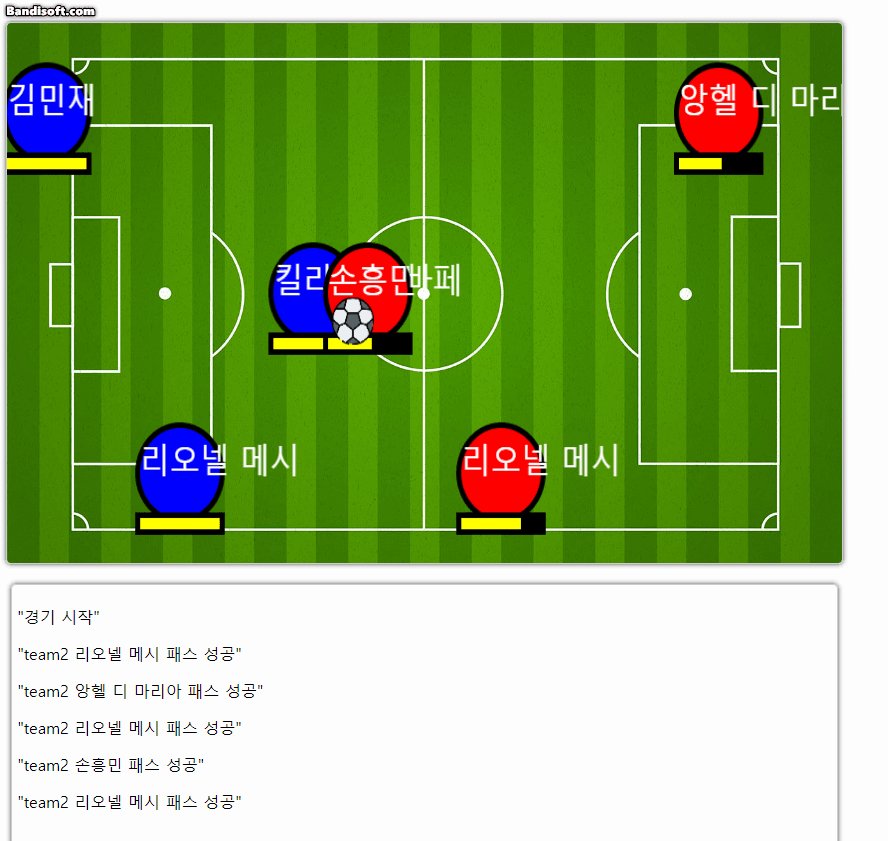
그 결과, 선수 편성 API 에 대한부분은,
사실상 보유 선수 관리 하나로 전부 해결 할 수 있게 되었다.
보유선수조회-> 보유선수 관리로 변경된 셈.

저 부분을 구현하면서 가장 힘들었던 부분은... ? 새로고침 !!
편성에서 추가, 제외 혹은 판매 했을 때,
데이터가 변경되었어도 보이는 것은 이전 그대로 이기 때문에,
새로고침을 해야하는데,

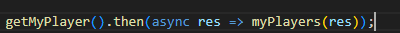
위 같은 함수를 사용하면 페이지 전체가 새로고침되기 때문에 의미가 없다.
특정한 Div의 내용만 새로고침 해야하는데,
문제는.... 새로고침은 그냥 간단한 갱신 아니라 다시 불러옴에 가까웠고,
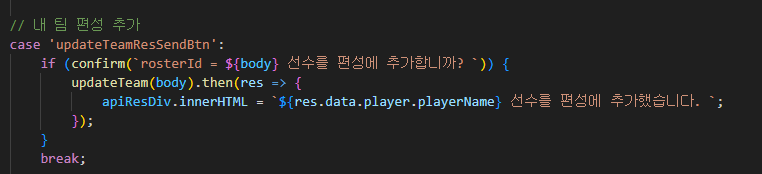
그 새로고침을 하기 위해서는, 저 버튼이 눌렸을 때 실행되는 함수를 다시 호출하거나,
아니면 수동으로 다시 띄우거나 해야했다.

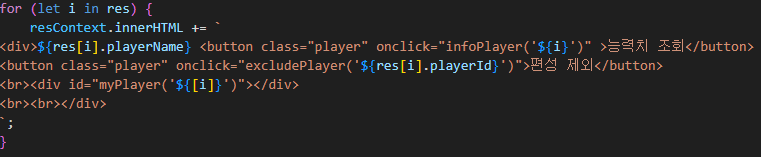
호출(인자).then(res => {})
함수의 구조가 지금까지 봐왔던것들과 달라서, 재귀가 가능하긴 한건지도 잘 모르겠고 ...
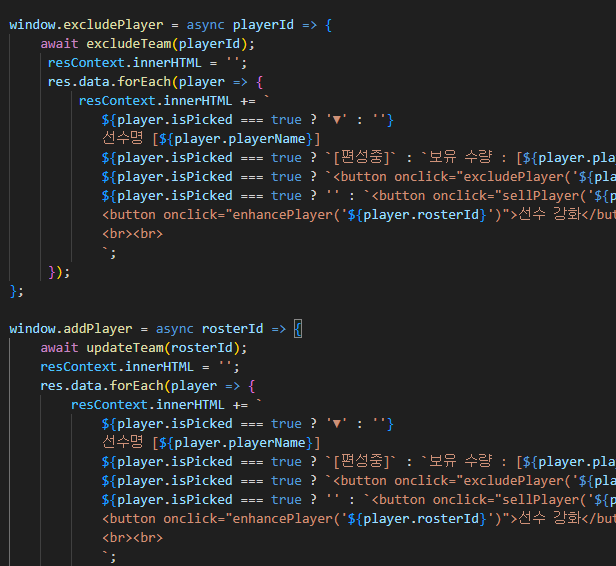
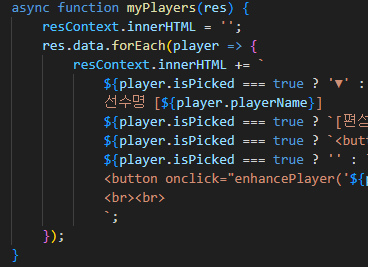
해석이 잘 안됐기 때문에 최초에는 내용 갱신에 필요한 코드를 전부 복사해서 붙여 넣었다.
//새로고침 되어야 할 부분
resContext.innerHTML = '';
res.data.forEach(player => {
resContext.innerHTML += `
${player.isPicked === true ? '▼' : ''}
선수명 [${player.playerName}]
${player.isPicked === true ? `[편성중]` : `보유 수량 : [${player.playerQuantity}]`}
${player.isPicked === true ? `<button onclick="excludePlayer('${player.playerId}')">편성제외</button>` : `<button onclick="addPlayer('${player.rosterId}')">편성추가</button>`}
${player.isPicked === true ? '' : `<button onclick="sellPlayer('${player.rosterId}')">선수 판매</button>`}
<button onclick="enhancePlayer('${player.rosterId}')">선수 강화</button>
<br><br>
`;
});
예를 들면, 편성 제외 버튼의 함수에서, 편성을 제외한 이후에 저 코드를 복붙한 것이다. (느헉)

대충 이런 형태가........
물론 어디까지나 임시 이지만,
정말 민망하기 그지없는 코드이다.


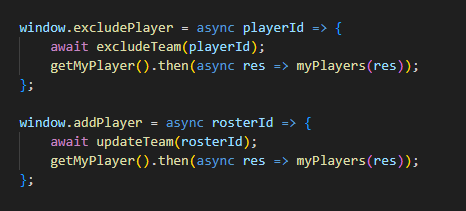
검색을 하다보니, then() 은 굉장히 특별한 함수이고 어려운듯 해 보이지만,
당장은 promise 결과를 다시 반환해주는 함수 라고 이해하기로 했다.
그렇다면!!
그렇게 반환받은 결과로 다음 구문을 실행하는 중인 것이었고,
그렇다면 당연히 그 부분에 내용대신 함수가 들어갈 수 있겠다.


물론, 이것도 그렇게 올바른 방법인지는 모르겠지만,
최초의 코드와 비교했을때 원숭이와 유인원의 차이라고 생각이 되기에
일단 이정도로 만족하기로 했다.
위 내용은 하필 브라우저 부분이라,
과제 발표의 트러블 슈팅에도 포함 하기가 애매했다.
추가적인 트러블 슈팅 내용도 많지만 오늘은 일단 여기서 끊도록 하자 !
'내일배움캠프' 카테고리의 다른 글
| 24.09.27 TIL 웹 소켓 입문 (0) | 2024.09.27 |
|---|---|
| 24.09.26 TIL 웹 소켓 입문 (0) | 2024.09.26 |
| 24.09.24 TIL : CH3 풋살온라인 프로젝트 (0) | 2024.09.24 |
| 24.09.23 TIL : CH3 풋살온라인 프로젝트 (0) | 2024.09.23 |
| 24.09.21 TIL : CH3 풋살온라인 프로젝트 (0) | 2024.09.22 |