


강의를 모두 듣고, 또 ' 그 대사 ' 를 할 때가 됐다.
이걸 어떻게 하라고 ?!
익숙해 질 때도 됐지만, 과제가 시작할 때마다 위기가 느껴지고,
어떻게 과제를 해결 할 수 있을까 고민하게 된다.

나는 벌써 이 상황

현업을 하는 사람에겐 아무것도 아니겠지만,
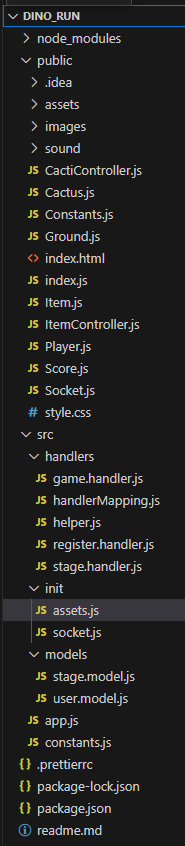
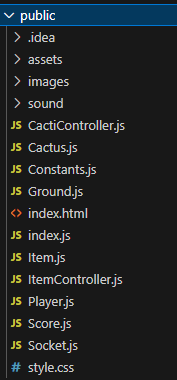
handler 의 등장으로 낯선 모습의 디렉토리 구조가 되었다.
현재는 강의에서 알려주는 부분을 따라 친 수준밖에 되지 않기 때문에,
오늘은 간단하게 강의를 들은 내용을 상기시켜며 작동 순서 정도만 체크하도록 해보자.
늘 그렇듯, 시작은 src/app.js 부터 !!

이번에 추가된 핵심 내용으로, 웹 소켓 연결을 위해 호출하는 부분이 추가되었다.

createServer를 통해 서버에서 필요한 정보를 가져와 웹소켓에 init 하는 과정이다.
socket.js

initSoket(server) 로 실행되는 부분은,
본격적으로 new SocketIo 로 만들어진 io 객체에 server 의 정보를 집어넣고
핸들러 부분으로 넘어가게 된다.
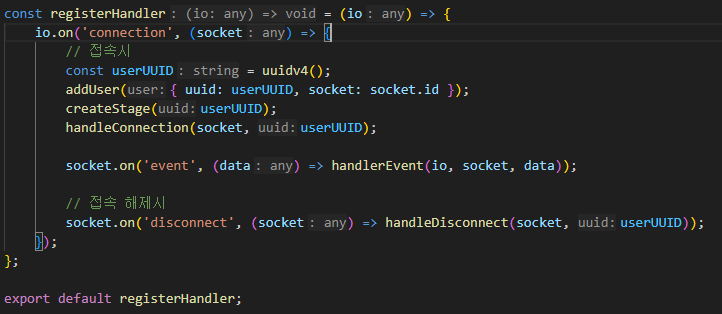
register.Handler.js

registerhandler에서는 본격적으로 클라이언트 구동에 필요한
user 와 stage 생성에 필요한 uuid를 이 단계에서 뿌려주고,
register.Handler.js

중요한 것은 이 부분 !!
웹 소켓의 주요 기능중 하나인 .on 함수이다.
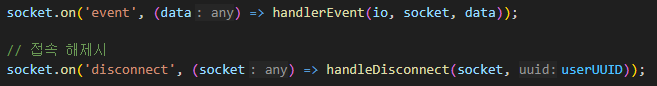
위의 socket.on('event'.... 함수는,
'event' 라는 이름으로 불려지기 전까지 기다린다.. 라고~ 일반적으로 표현한다.
만약 클라이언트로 부터 'event' 이름으로 데이터가 들어오게 되면,
기다렸다는 듯이 (맞는말) io 와 socket과 data 정보를 가지고 handlerEvent를 실행하게 된다.
여기서 data는 클라이언트가 보낸것이다.
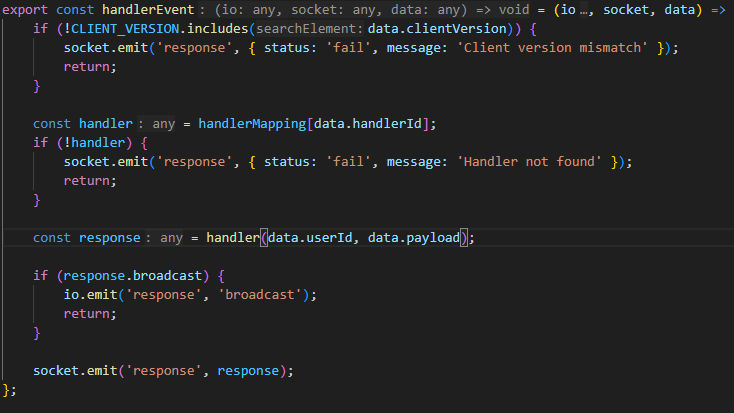
helper.js (이제 팔이 모자라서 helper 라고 쓰는듯 하다 )

그렇게 handlerEvent 함수가 실행되면, 약간의 검증 절차 이후에...
찐막
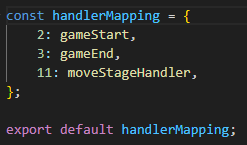
handlerMapping.js

이제 마지막으로, 클라이언트에게 전달받은 handler ID를 통해
해당하는 찐막 핸들러 함수를 호출하게 된다..

handler() 는 그렇다면 무엇인가..!

그냥 handlerMapping 에서 해당 data의 value 즉,
2로 요청할 경우 gameStart() 를 실행하게 되는
뭔가 유사 고차함수(??) 같은 느낌의 구문이다.
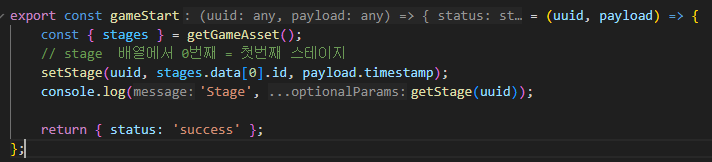
game.handler.js

드디어 목적지 까지 왔다.
클라이언트는 그저 'event' , 2 ++ 몇가지 정도만 보냈을 터인데, 너무 험난한 여행이었다.
( 현업 입장에서 생각한다면 오히려 도로가 잘 개통되어 있다 라고 하겠지?... )
만약 gameOver 에 처리에 관한 요청이었다면, 점수를 정산해주고, 데이터 베이스에 기록하는 작업이
여기에서 이루어 진다고 볼 수 있겠다.
다음은... 클라이언트다.

클라는.. 내일 알아보도록 하자! (내일배움캠프)
'내일배움캠프' 카테고리의 다른 글
| 24.10.01 TIL 리얼타임 과제 (0) | 2024.10.01 |
|---|---|
| 24.09.30 TIL 리얼타임 과제 (0) | 2024.09.30 |
| 24.09.26 TIL 웹 소켓 입문 (0) | 2024.09.26 |
| 24.09.25 TIL : CH3 풋살온라인 프로젝트 [완] (0) | 2024.09.25 |
| 24.09.24 TIL : CH3 풋살온라인 프로젝트 (0) | 2024.09.24 |