


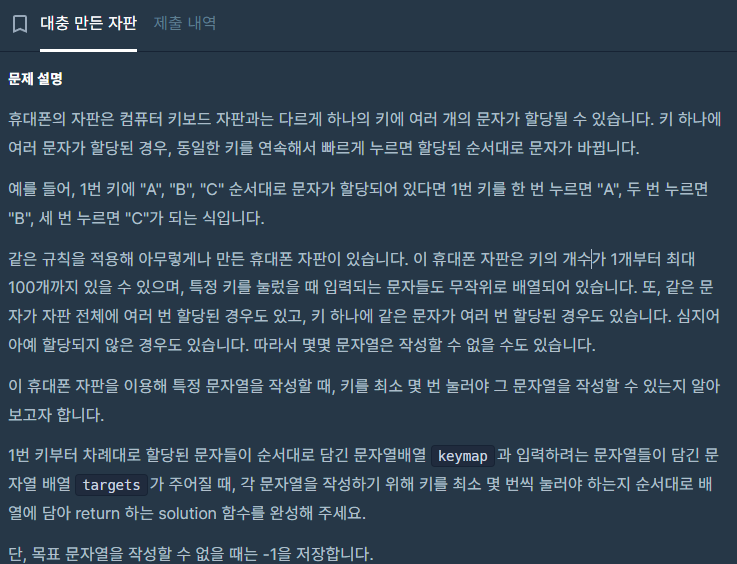
매일 1시간씩 코드 카타 시간을 갖는데, 이 문제를 푸는데 3일이 소요됐다.
문제를 이해하고, 어떤 방법으로 구현할까 생각했는데
keymap 에 해당되는 문자열을
{A : 1, B:2, C: 3} 과 같은 형태로 만들어 키와 밸류를 이용해 문제를 풀어나가면
될것 같다는 생각을 했다.
검색을 통해 알아 본 결과, 위와 같이 배열의 데이터를
키와 밸류로 각각 나누어 객체 형태로 저장하는 방법을 해시(Hash) 라고 한다 !
배열과의 차이는,
배열은
0~ 으로 시작하는, 순번을 알려주는 index 와 index의 값인 요소(element) 로 구성된다면,
객체는
임의의 key : 임의의 값 value 로 구성이 되기 때문에,
key 에 해당하는 부분에 숫자는 물론 문자열 또한 들어갈 수 있기 때문에 자유롭다 !
이 둘의 차이는 마치,
관계형 데이터 베이스 (배열) 와 비관계형 데이터 베이스 (객체) 와 비슷하다고 생각된다.
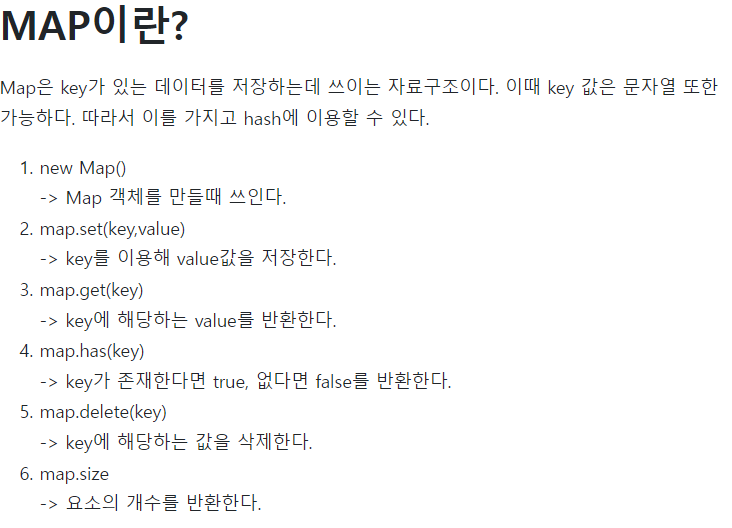
일반적으로 JS 에서는 해시 형태를 만들기 위해 그의 단짝인 Map이 사용된다.

라고 하는 내용을 찾을 수 있었으나,
한번에 이해하고 사용하기엔 어려웠기 때문에,
일단은 원시적인 방법으로 해시를 구현해보고자 했다.


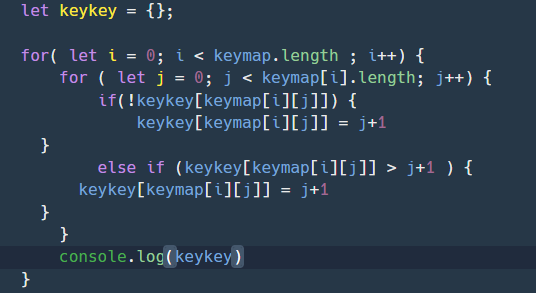
객체로 선언된 keykey에, 이중 반복문을 통해
key에 해당하는 keymap의 문자열, value에 해당 문자열의 index 를 넣는 방식으로 만들었다.
이것은 사실상, map() 이 작동되는 방식을 반복문으로 표현한 것과 같다.
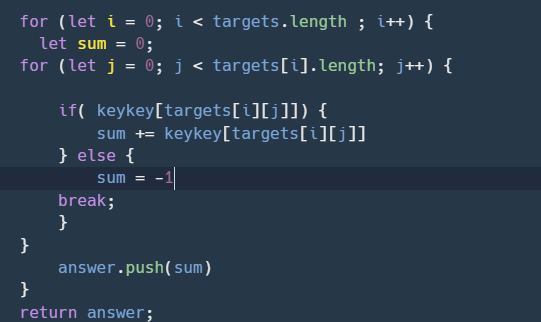
이제, targets 을 순회하며 일치하는 값을 더해주기만 하면 된다.

마찬가지로, 이중 반복문을 통해 몇 번째 index 에 있는 몇 번째 문자열인지를 참고하여
순회한다. 만약 key에 없는 문자를 한번이라도 마주친다면,
작성이 불가능한 문자열 이므로 -1을 반환하고 다음 i로 넘어간다.
이 때, break 를 하지 않는다면
sum= -1 이 되었지만 남은 j 반복문을 계속 진행하여 -1 에서 값이 변경될 여지가 생기게된다.
이 부분을 놓쳐서 꽤 긴 시간을 낭비했다.
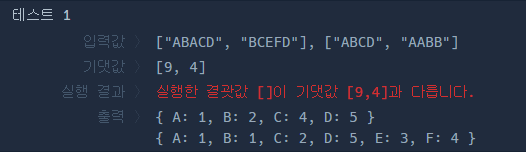
( 기본으로 주어지는 테스트 케이스 에서는, sum= -1 이후에 변동되는 케이스가 없기 때문에 )
이를테면,

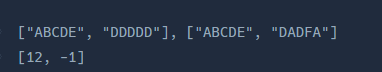
임의로 추가한 위의 테스트 케이스 에서,
2번째 targets 배열인 DADFA 를 보면,
F가 작성이 불가능한 문자열 이므로 sum = -1 이 되었지만, break 가 없다면
F 다음 index인 A로 넘어가면서 A= +1 의 값을 받아 sum= 0 이 되어버리는 문제가 생기는 것이었다.

break ; 적용 이후로, 실패했던 테스트가 통과되며 정답처리가 되었다.

'알고리즘 풀이' 카테고리의 다른 글
| Javascript - 바탕화면 정리 [Level: 1] (0) | 2024.09.20 |
|---|---|
| Javascript - 성격 유형 검사하기 [Level: 1] (0) | 2024.09.19 |
| Javascript - 햄버거 만들기 [Level: 1] (1) | 2024.09.13 |
| Javascript - 둘만의 암호 [Level: 1] (0) | 2024.09.12 |
| Javascript - 숫자 짝꿍 [Level: 1] (0) | 2024.09.03 |